此文章之範例適用於下列條件:
TMflow 軟體版本:
- 2.16 或以上.
- Visual Studio 2022
- NET 6.0
TM 手臂硬體版本: 僅提供 HW3.2 或以上
其他特殊軟硬體需求: 無
請注意,新舊版本之差異可能導致操作介面、步驟上會有所差異。
介紹 #
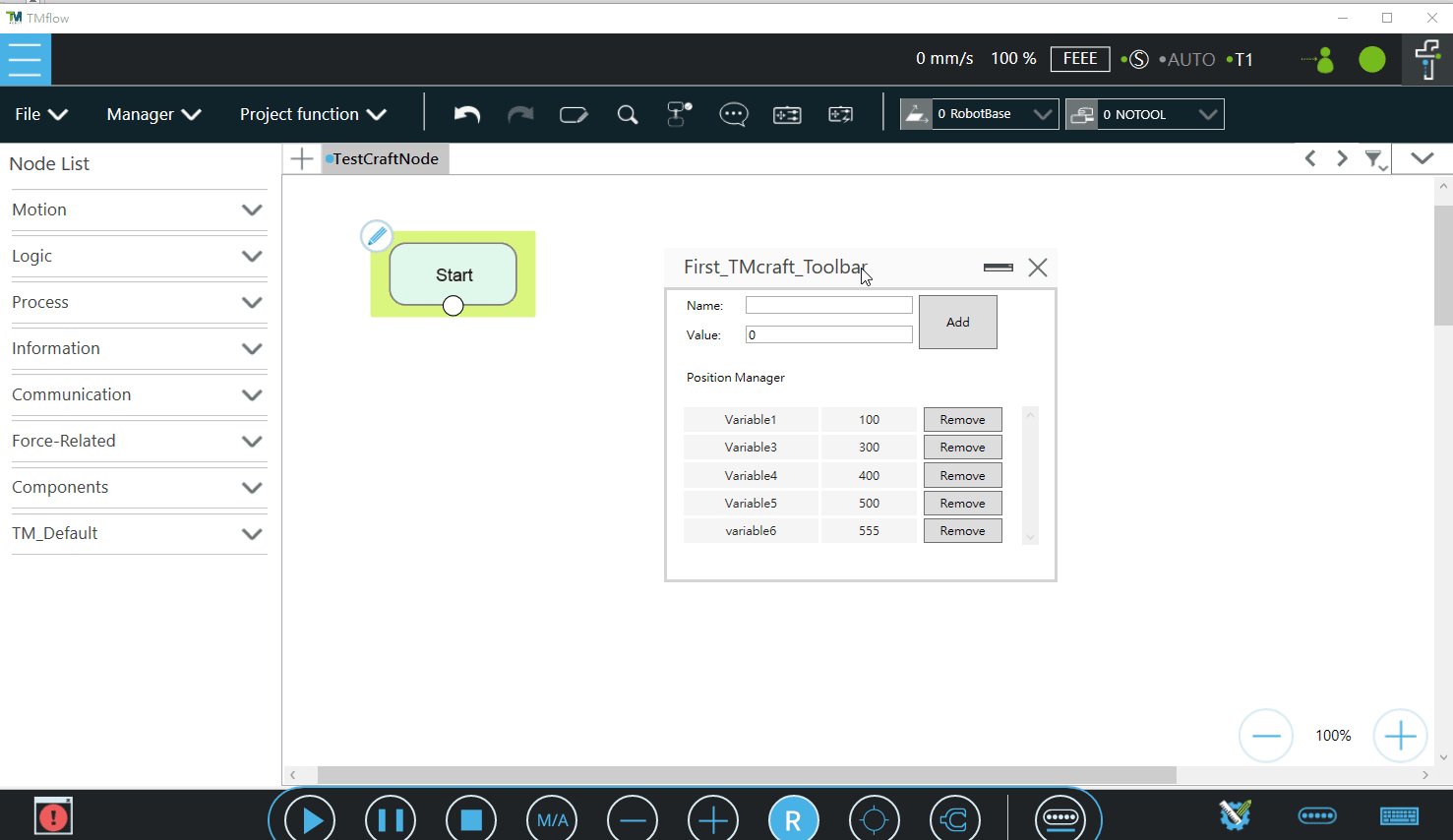
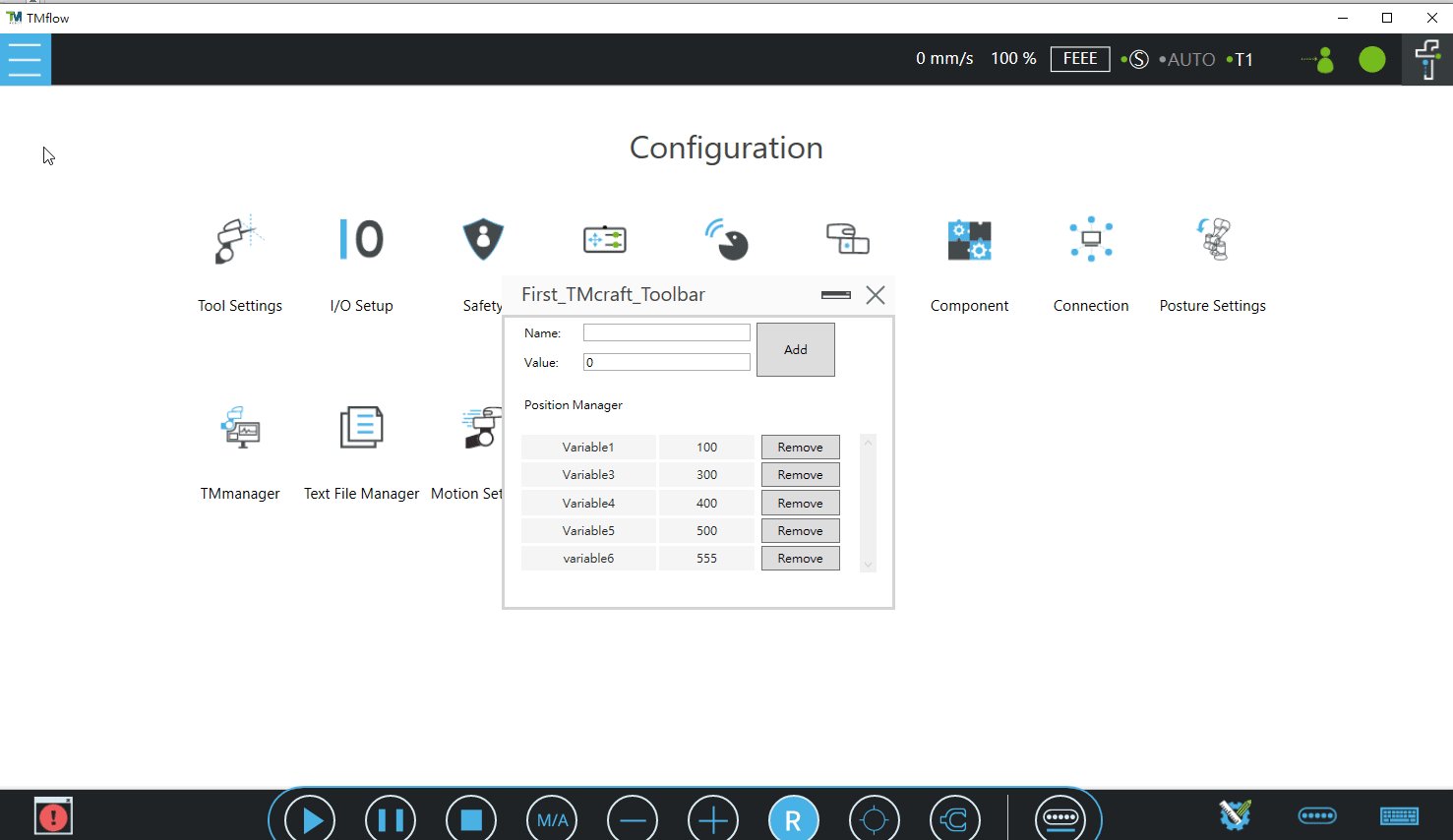
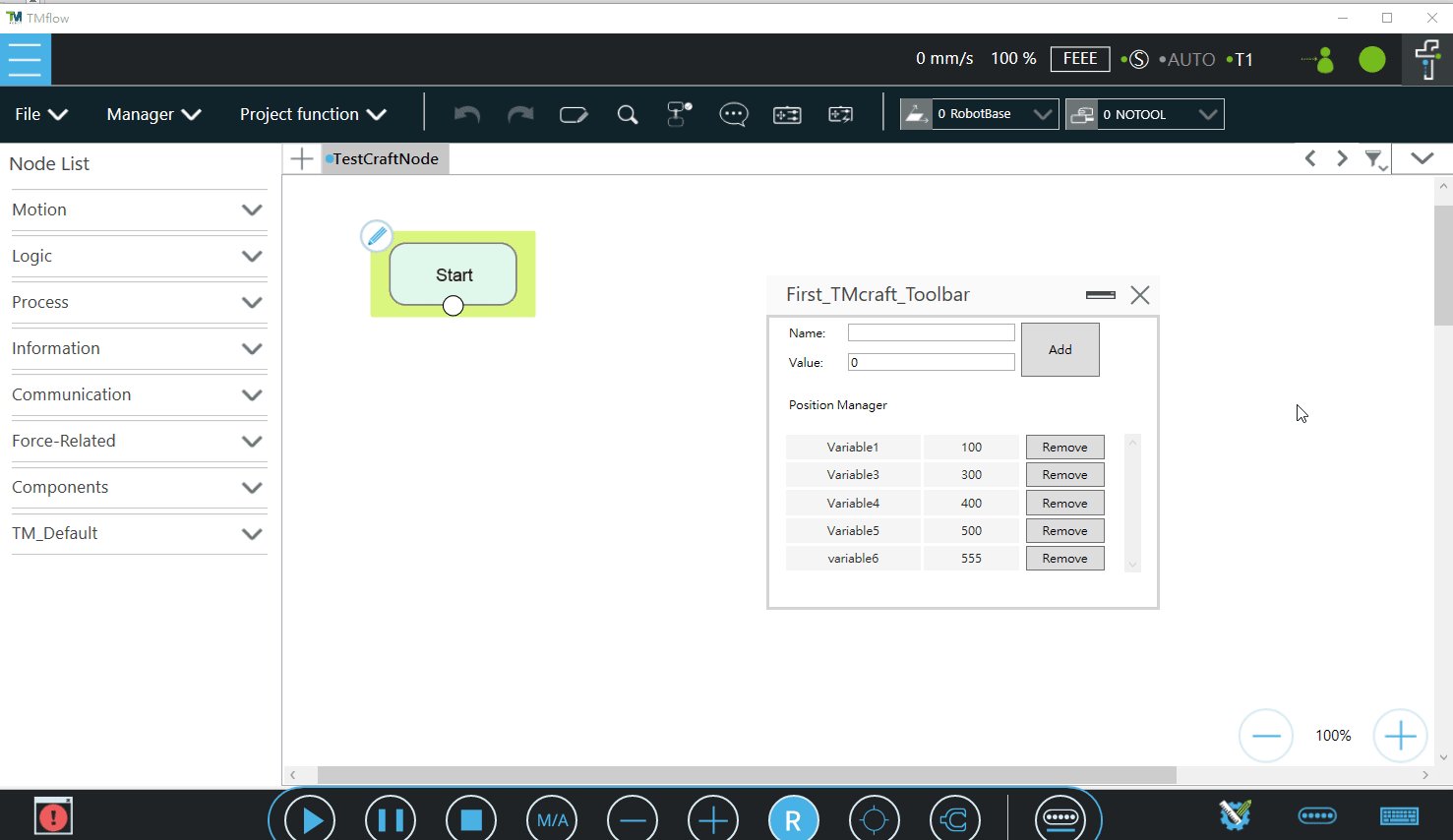
TMcraft Toolbar是浮動式視窗, 開啟TMflow之後, 使用者可以隨時隨地的將TMcraft Toolbar開啟, 如下圖所示:
TMcraft Toolbar #
TMcraft Toolbar is a floating window. Users can use this floating window anywhere and anytime in TMflow, as shown below:
TMcraft Node #
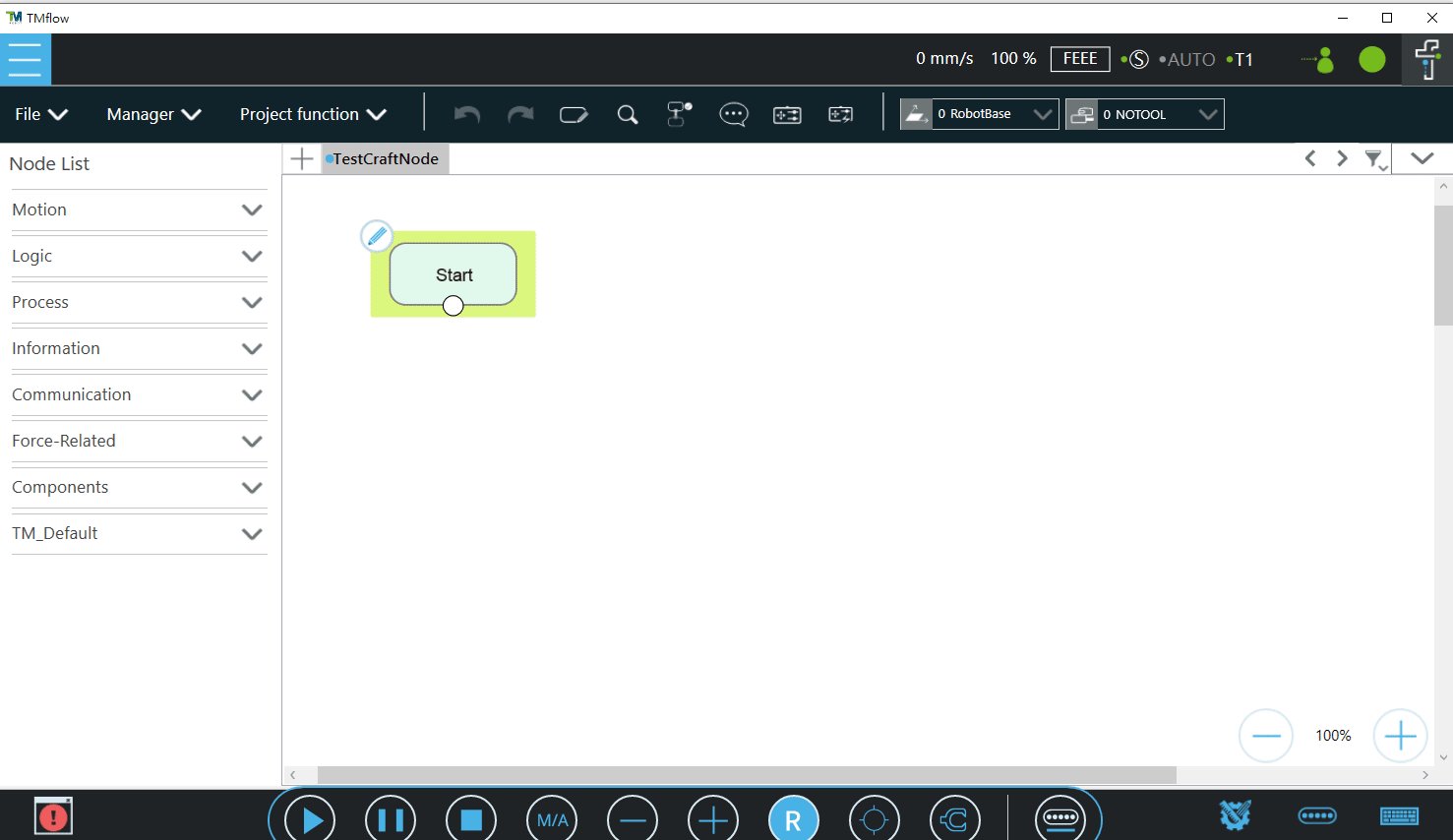
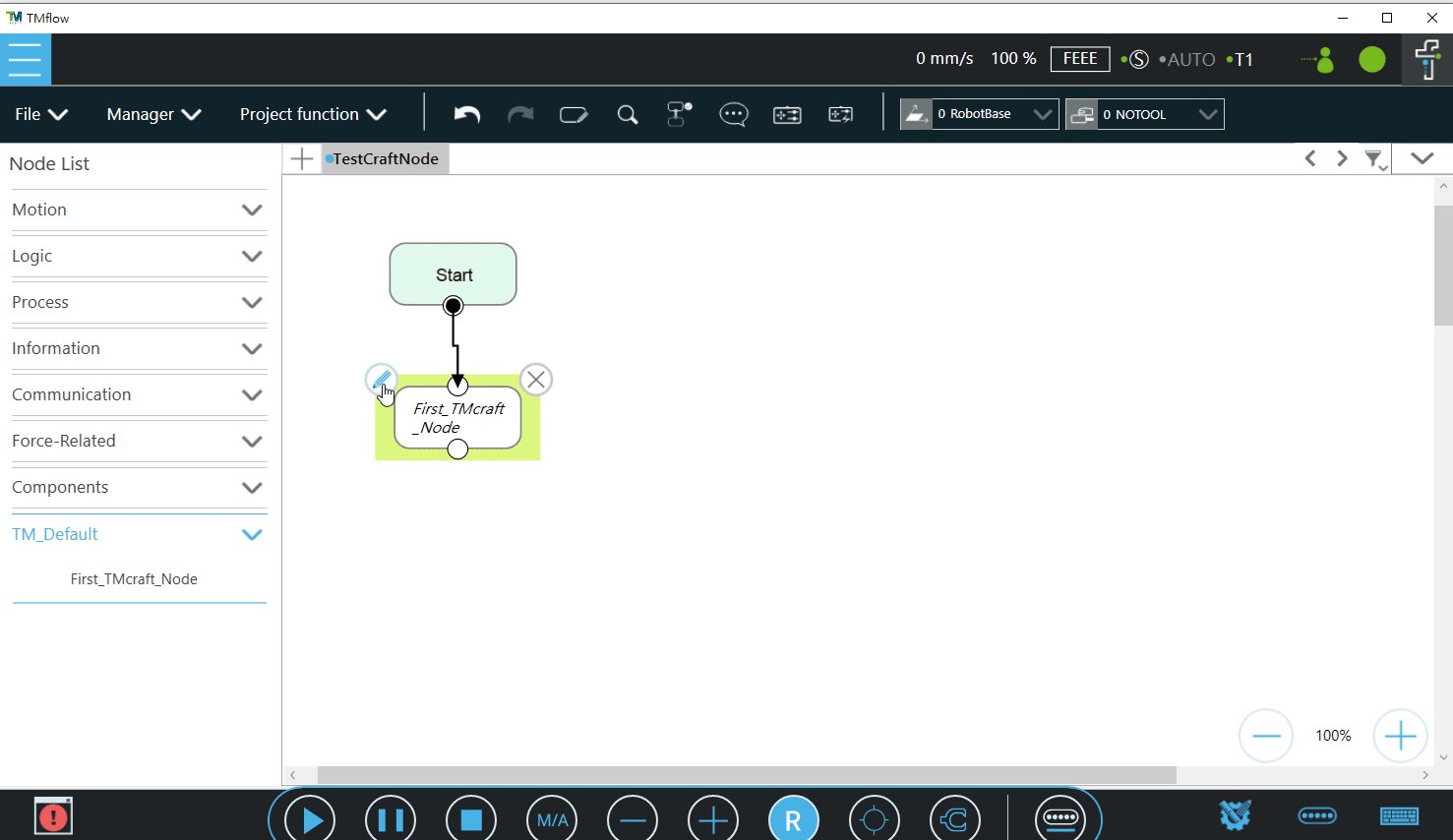
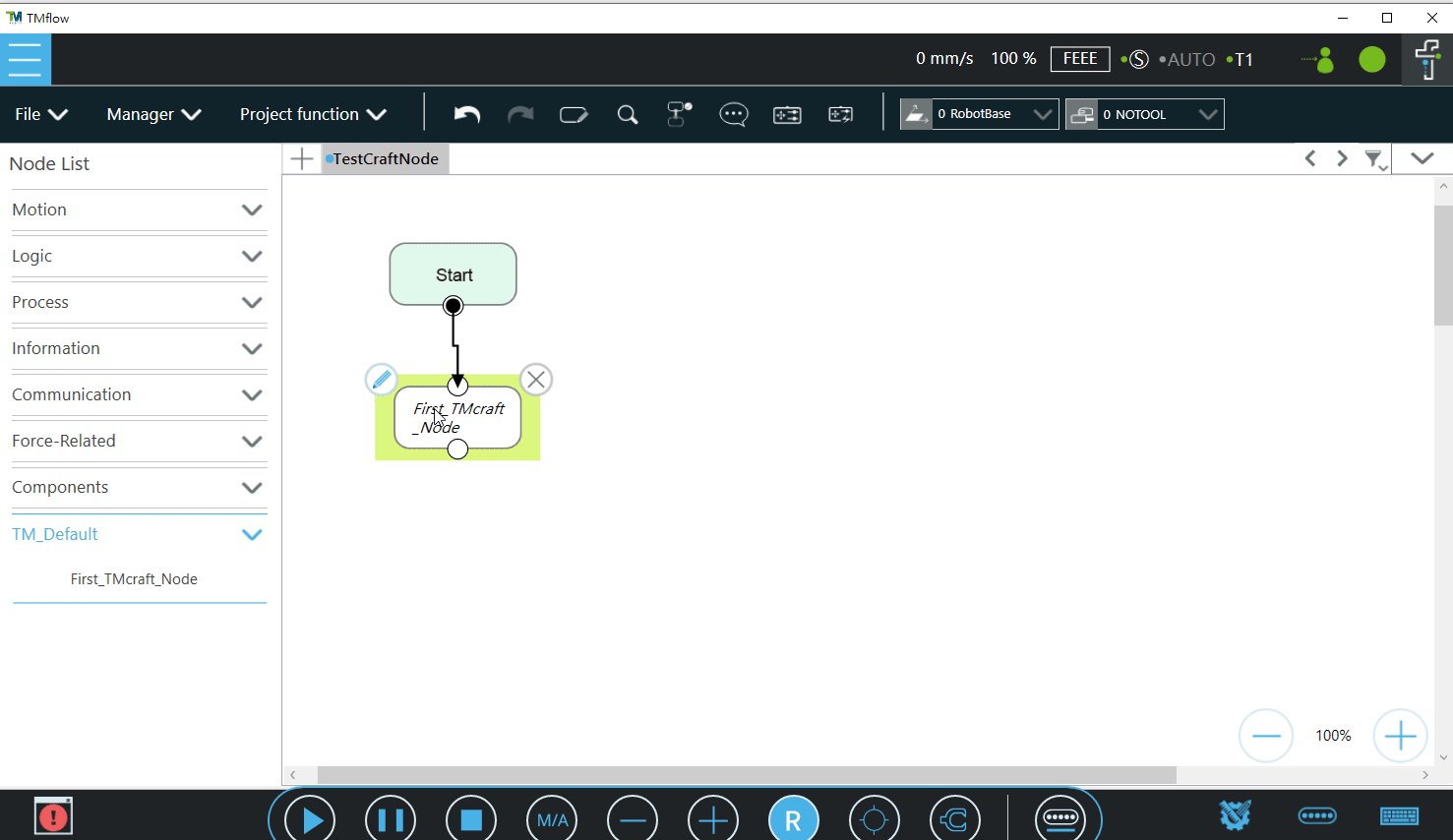
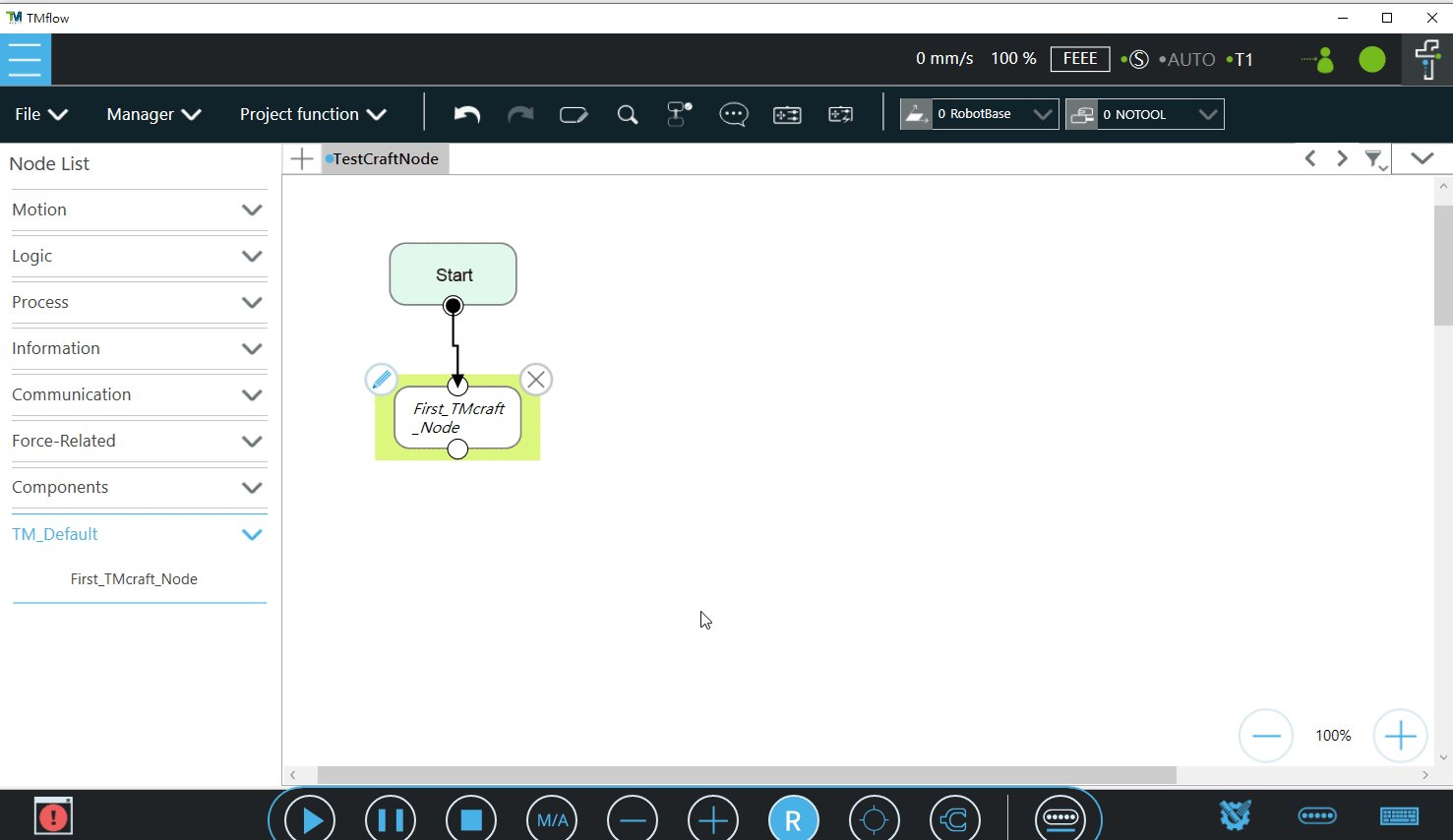
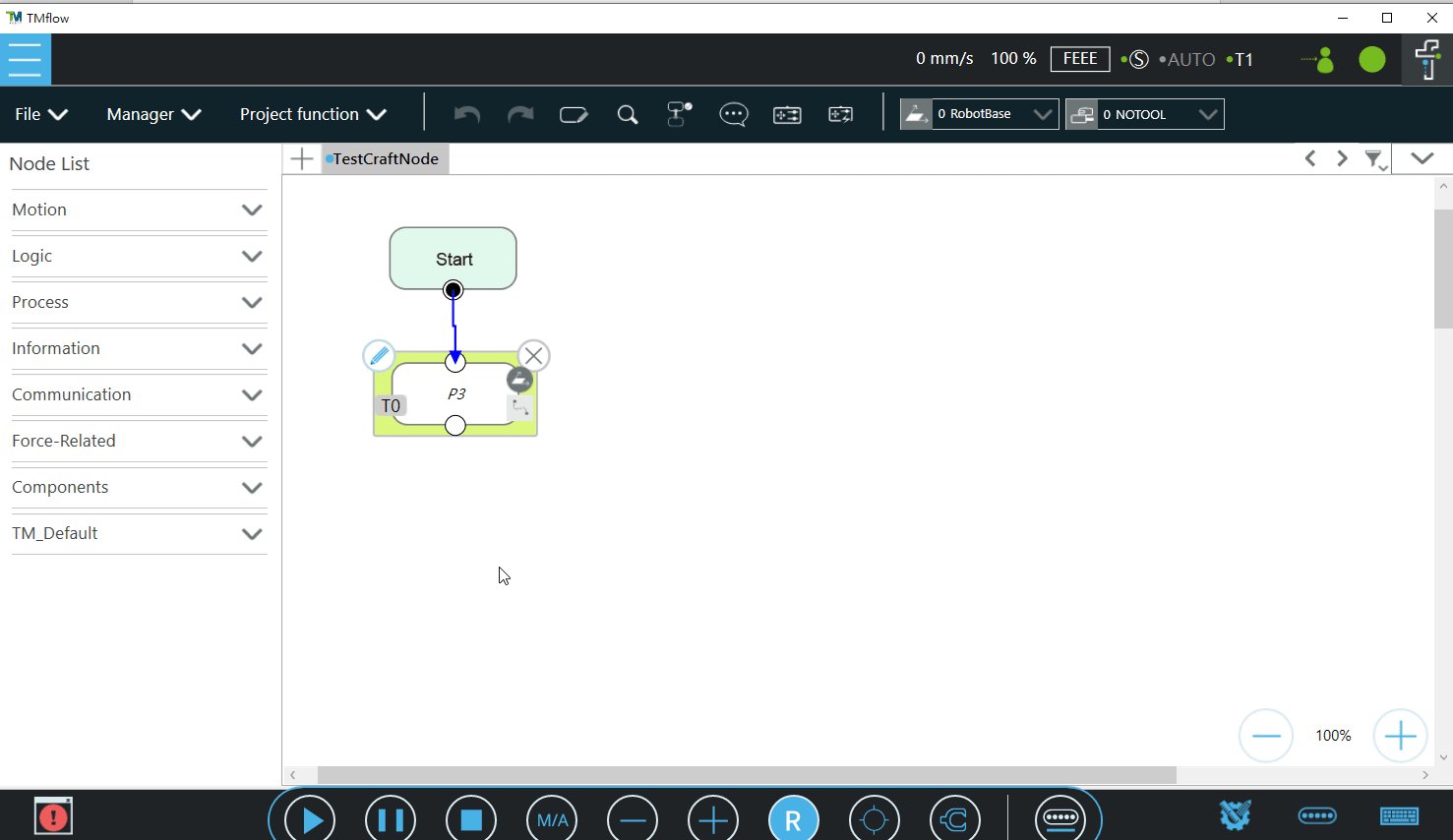
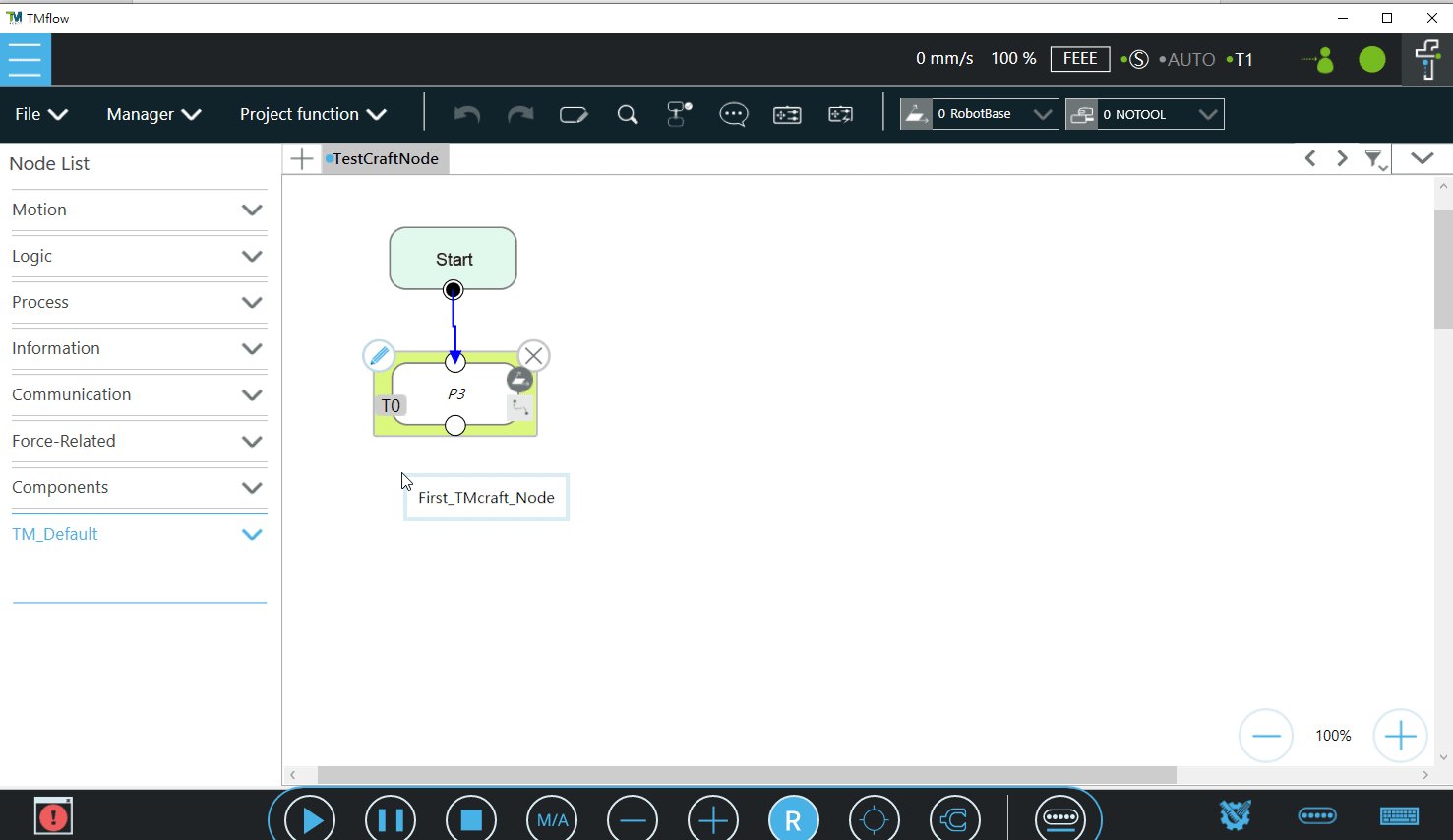
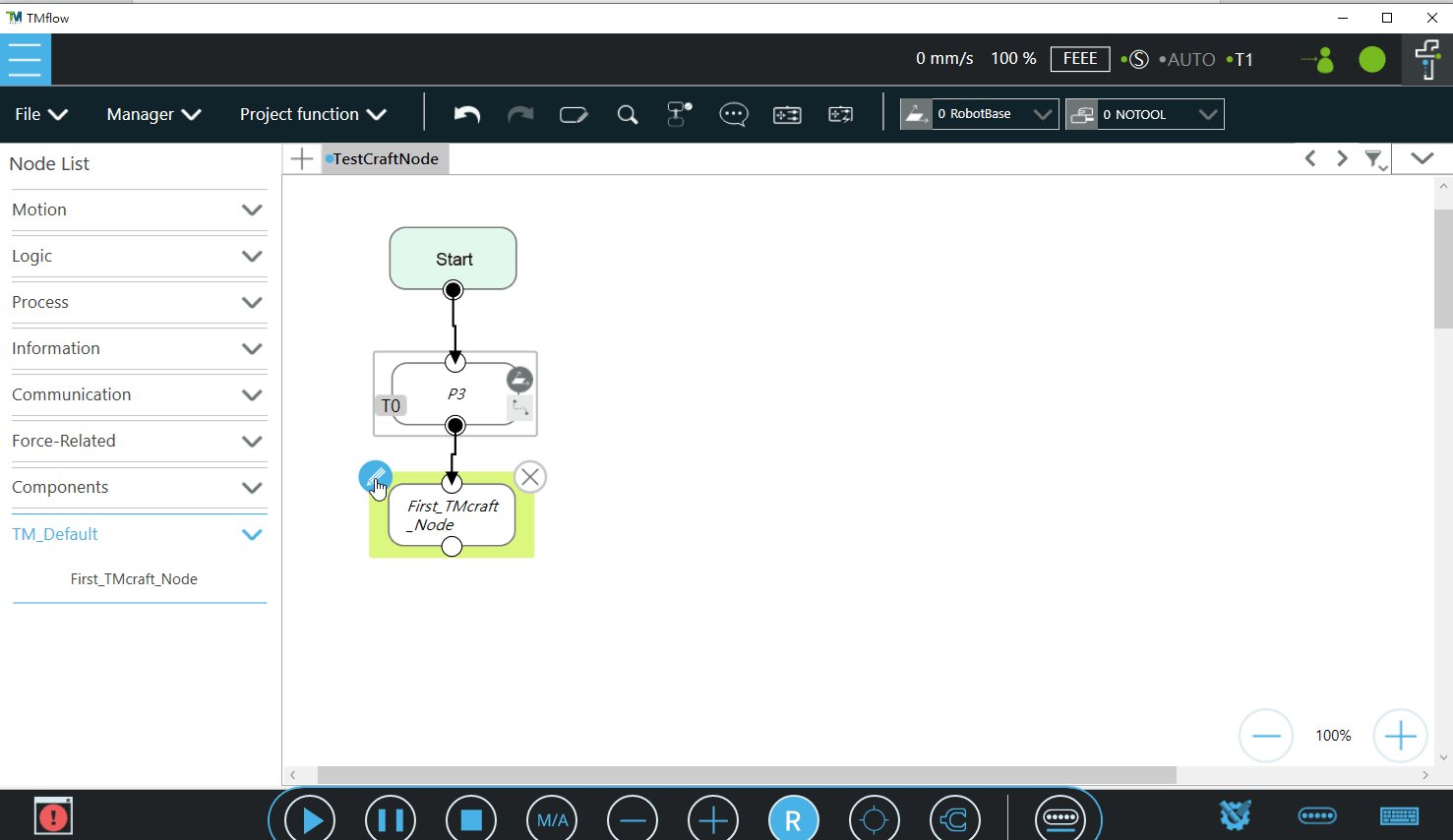
TMcraft Node是使用者自行定義介面與功能的Node, 在TMflow專案內, TMcraft Node的使用方式就如同TMflow內的Node一樣, 可以透過拖拉的方式加入專案的控制流程內, 如下圖所示:
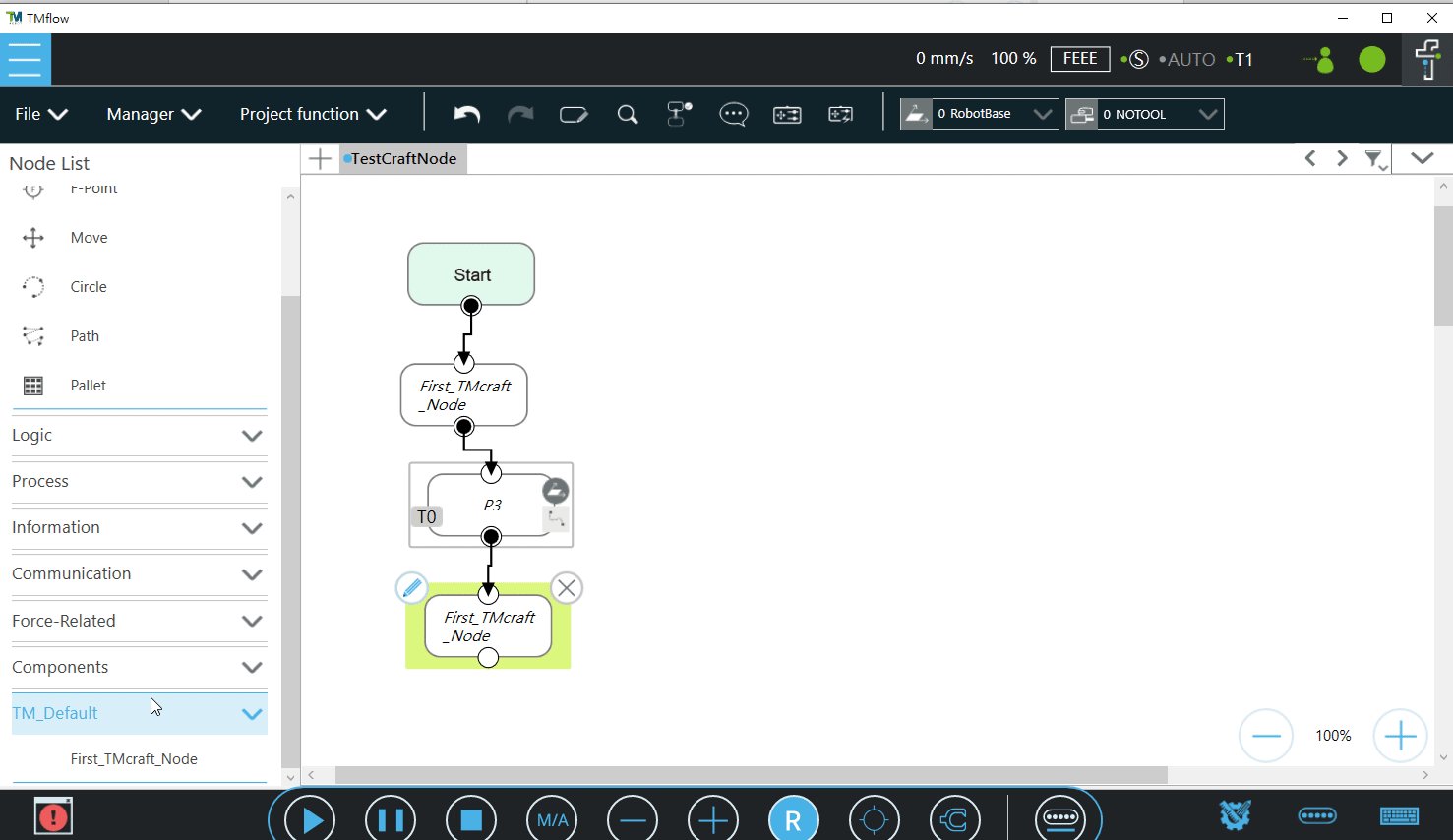
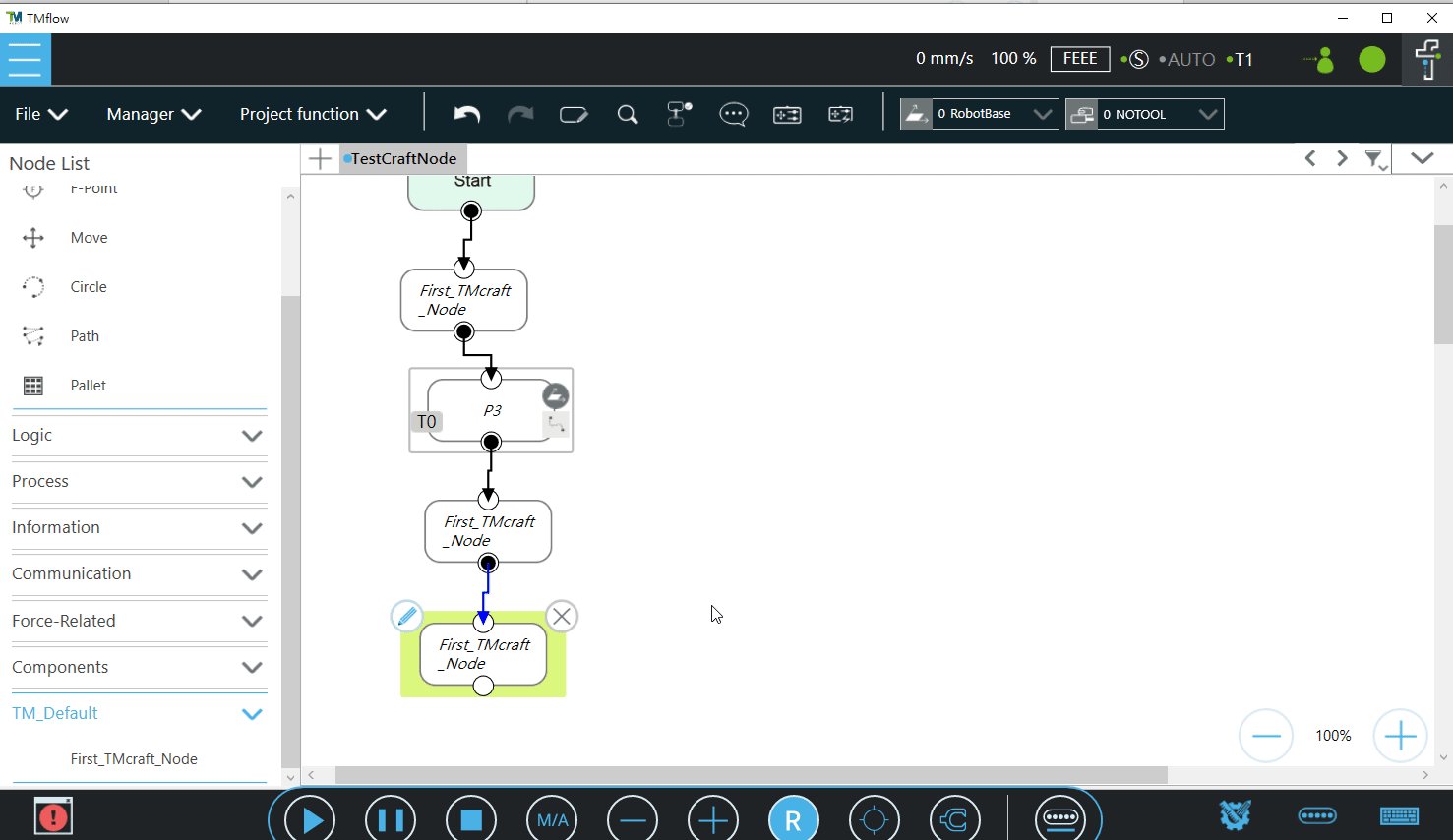
本篇技術文章會實作一個TMcraft Node, 取名為First_TMcraft_Node, 並將其的Node群組名稱命名為TM_Default, 使用者可以在Node list內找到這個群組以及TMcraft Node, 將TMcraft Node拖拉至Flow專案後, 點選左上角的編輯按鈕, 即可開啟使用者自定義的GUI。
TMcraft Toolbar 與 TMcraft Node 之間要如何共享資料? #
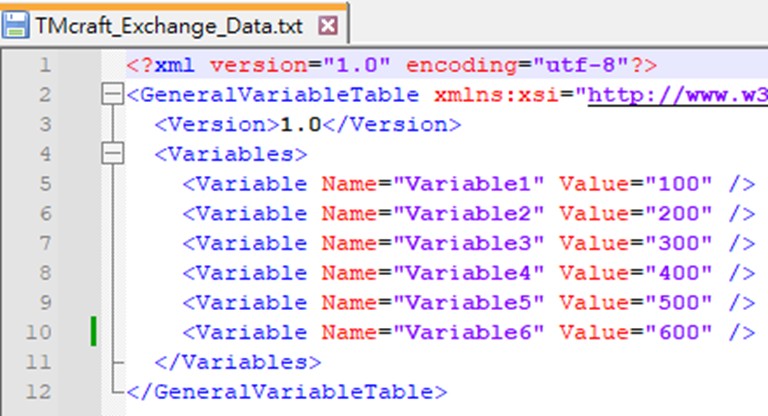
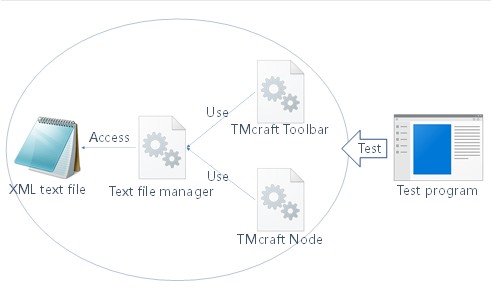
我們建立了一份內容十分簡單的XML格式的文字檔, 裡面包含數比格式相同的資料, 資料內容為名稱與數值, TMcraft Toolbar負責編輯這份文字檔, 而TMcraft Node負責顯示文字檔的編輯結果, 如下圖:
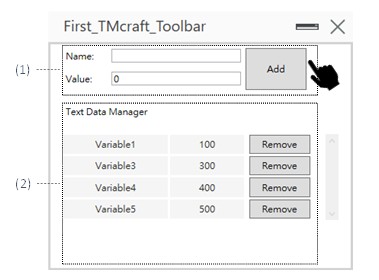
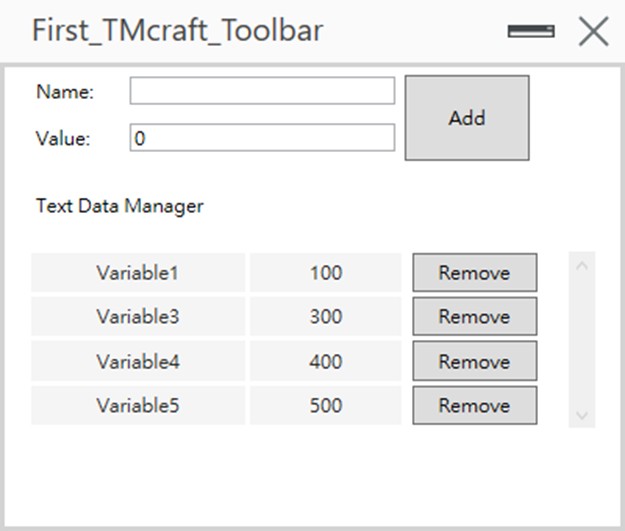
我們將TMcraft Toolbar的GUI設計為可以編輯這份XML檔案的格式, 讓使用者可以透過操作TMcraft Toolbar來新增或是刪除這份XML檔案, 如下圖所示:
- 編輯名稱與數值, 按下Add按鈕後會儲存編輯結果
- 檢視XML檔案的內容, 可透過按下Remove按鈕來刪除資料
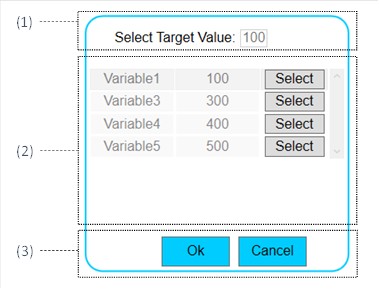
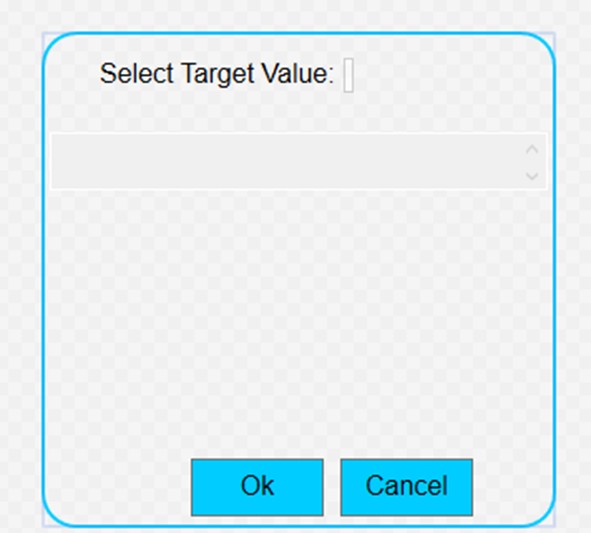
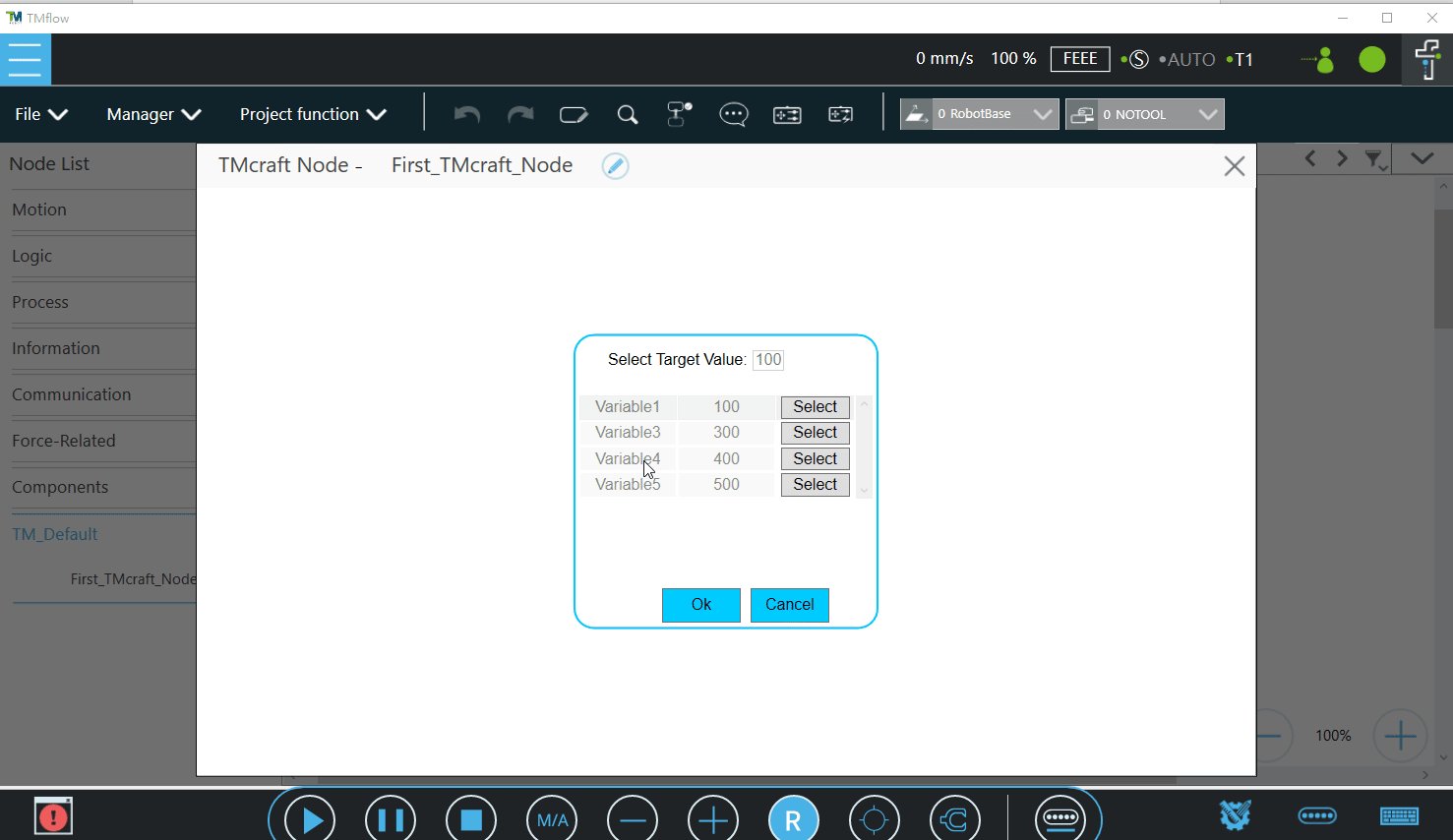
TMcraft Node則負責讀取XML檔案裡的內容並且顯示在GUI上, 每個TMcraft Node都可以透過點選Select按鈕, 選擇一個Variable, 而TMflow會負責將使用者的選擇結果保存起來, GUI設計如下圖:
設計細節如下:
- 顯示當前選擇的Variable
- 顯示所有保存在XML檔案內的Variable, 使用者可以透過點選Select按鈕選定當前Node選擇的Variable
- Ok: 保存當前的設定結果, Cancel:放棄當前的設定結果
如果使用者按下Ok保存當前的設定結果, 下一次再開啟同一個TMcraft Node, TMcraft Node會至TMflow的資料庫內讀取設定結果, 並且顯示在GUI上, 如下圖所示:
實作細節請參考下方章節。
如何取得TMcraft與開發套件? #
在開始開發TMcraft之前, 請先至達明機器人的官網下載開發套件, 請下載TMcraft_Development Kit_2.16或是更新的版本, 開發套件放置的位置: Download Center > Support Softwate > TMcraft.

下載完TMcraft Development Kit之後, 請下載本篇技術文章所實作的Visual Studio專案
開發環境 #
TMflow 軟體版本:
- 2.16 或以上.
- Visual Studio 2022
- NET 6.0
TM 手臂硬體版本: 僅提供 HW3.2 或以上
實作規劃 #
我們將這篇文件的應用情境分成五個部分:
| Part A | (XML檔案): | 定義資料格式與保存資料 |
| Part B | (Text file manager): | 管理XML檔案 |
| Part C | (TMcraft Toolbar): | 實作TMcraft Toolbar GUI |
| Part D | (TMcraft Node): | 實作TMcraft Node GUI |
| Part E | (Test program): | 測試TMcraft Toolbar與TMcraft Node |
由於TMflow定義了TMcraft Toolbar和TMcraft Node這兩個GUI插件的檔案格式為DLL, 所以需要透過Visual Studio將TMcraft Toolbar和TMcraft Node編譯成DLL檔案。
另外, 我們將XML文字檔案的管理獨立到一個程式中,透過Visual Studio將其編譯成DLL文件,然後讓TMcraft Toolbar和TMcraft Node透過呼叫DLL來存取XML文字檔案。
由於DLL在開發過程中無法偵錯, 因此我們將建立一個測試程式(Part E)來呼叫TMcraft Toolbar和TMcraft Node編譯的DLL檔, 有助於在開發過程中檢查結果和調試。
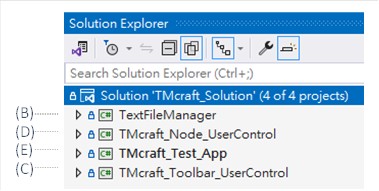
以上五個部分, 除了文字檔案(Part A)外, 其餘將透過Visual Studio實作。 因此需要創建四個Visual Studio專案, 如下圖:
實作細節請參考下方說明。
實作步驟 #
Part A: 如何建立XML文字檔案? #
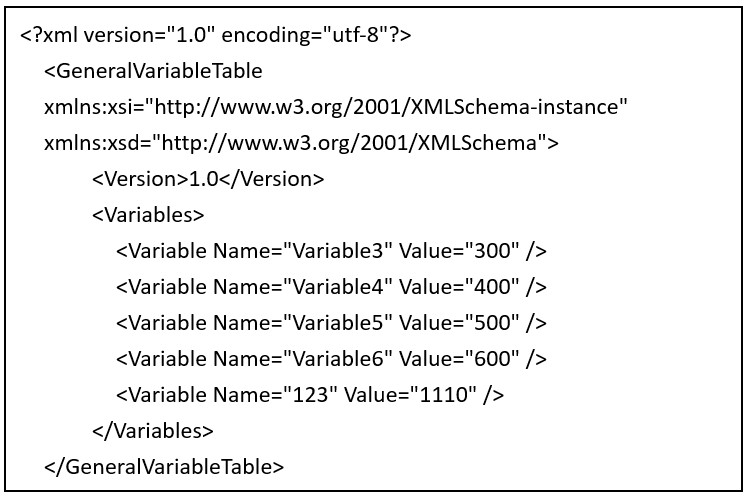
範例請參考:
由於TMflow在文字檔案的部分只有副檔名為.txt檔案可用, 所以我們會先將上方檔案儲存為.txt的檔案, 在放置於TMRobot的USB內, 路徑如下: E:\TM_Export\TMcraft Pool\TextFiles\ExchangeData.txt, “E:” 是USB的根目錄, 請根據您實際使用的電腦來決定根目錄的位置。
Part B: 如何建立可以存取XML檔案的 Visual Studio的專案? #
XML 格式的文字檔案可以使用.NET 提供的XmlSerializer 快速與Visual Studio 整合。 步驟如下:
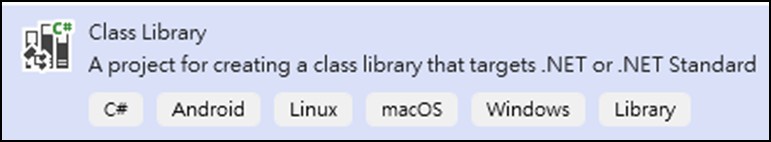
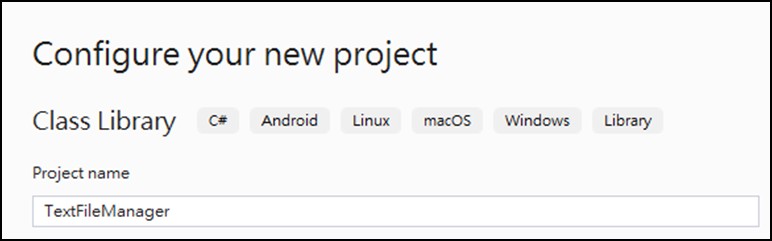
步驟1:在Visual Studio中新增一個類別庫的專案, 命名為TextFileManager, 如下圖所示:
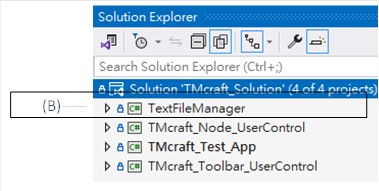
完成後會在Visual Studio的專案樹看到被建立好的專案, 如下圖B:
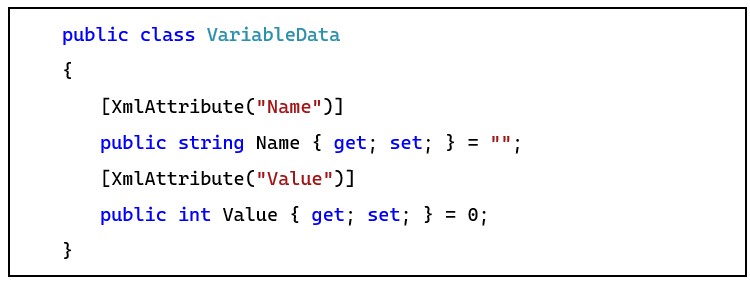
步驟2:在Visual Studio的程式碼中, 新增與XML檔案中的資料對應的類別和類別成員。
步驟3:根據XML檔案的格式定義類別和類別成員為XmlRoot、XmlElement、XmlArray、XmlArrayItem和XmlAttribute。
步驟4:使用TMcraft TextFileProvider將純文字檔讀取並且解譯。
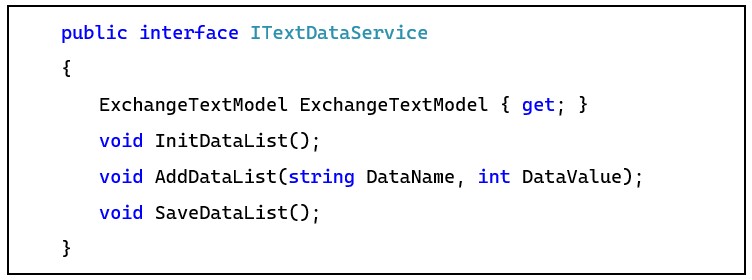
步驟5:設計TextFileManager的介面並實作這些介面的功能。 透過此介面, 提供了TMcraft Toolbar和TMcraft Node所需的功能和資料。 介面設計如下:
詳細介面如下圖:
ExchangeTextModel:TextDataManage 的 XML 資料庫
InitDataList:初始化並同步TextDataManager中的數據
AddDataList:透過發送DataName & DataValue 新增一組數據
SaveDataList:將目前編輯結果儲存為XML文件
XmlSerializer的更多資訊請參考.NET官網:
https://learn.microsoft.com/zh-tw/dotnet/standard/serialization/examples-of-xml-serialization
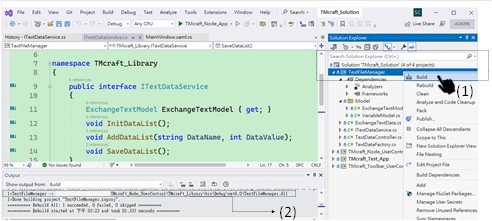
步驟6: 右鍵點選TextFileManager節點(No.1)後點選Build, 即可產出TextFileManager.dll(No.2), 如下圖:
Part C: 如何在Visual Studio專案實作TMcraft Toolbar? #
步驟1:建立一個名為TMcraft_Toolbar_UserControl的WPF使用者控制項庫專案, 如下所示:
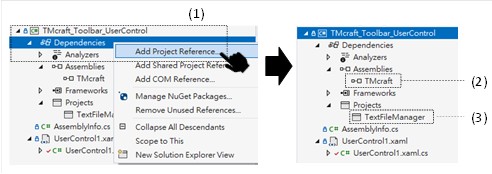
步驟2: 使用右鍵點選Dependencies 節點 (No.1), 接著再點選Add Project Reference…, 加入TMcraft.dll (No.2) 與TextFileManager.dll (No.3)為專案的Dependencies, 如下圖:
步驟3: 實作必要的功能與程式碼, 細節請參考程式碼。
Part D : How to Implement TMcraft Node in Visual Studio Project ? #
步驟1和步驟2請參閱Part C。
步驟3: 實作必要的功能、程式碼和GUI, 具體請參考原始碼。
Part E: How to Implement TMcraft_Test_App in Visual Studio Project ? #
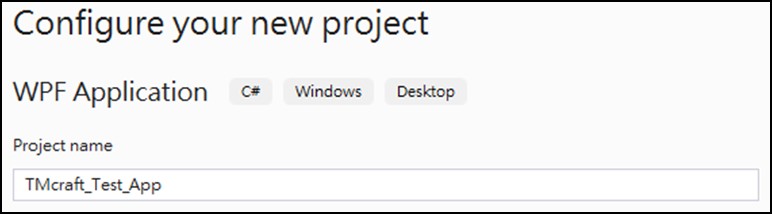
步驟 1建立一個名為TMcraft_Test_App的WPF應用程式, 如下所示:
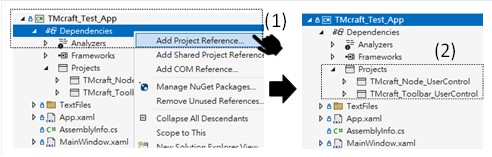
步驟 2: 使用右鍵點選Dependencies 節點 (No.1), 接著再點選Add Project Reference…, 加入TMcraft_Node_UserControl.dll與TMcraft_Toolbar_UserControl.dll (No.2) 為專案的Dependencies, 如下圖:
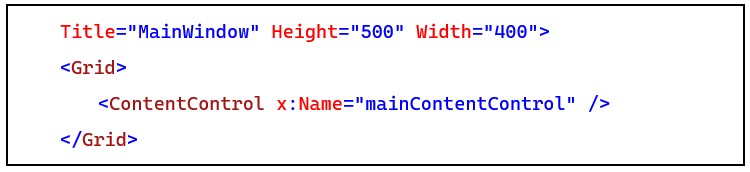
步驟 3: 打開MainWindow.xaml修改高度、寬度以適應TMcraft工具列或TMcraft節點的大小, 並在<Grid>中添加<contentControl>標籤, 具體請參考以下說明或原始程式碼:
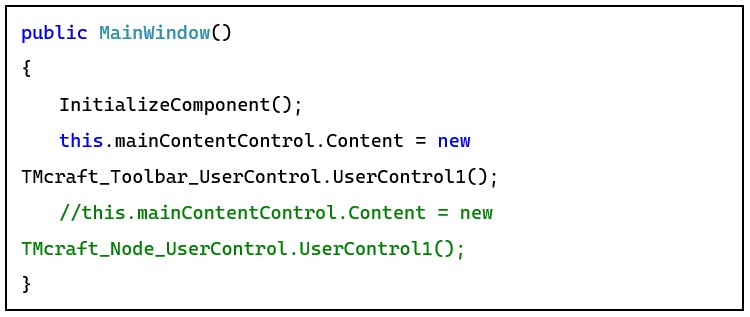
步驟 4: 編輯MainWindow.xaml.cs的建構子, 定義在TMcraft_App上顯示與調試TMcraft Node或是TMcraft Toolbar, 由於一個contentControl同一時間只能顯示一個GUI, 如果要同時顯示, 請修改UserContol的程式碼。
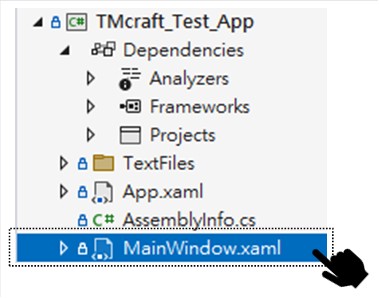
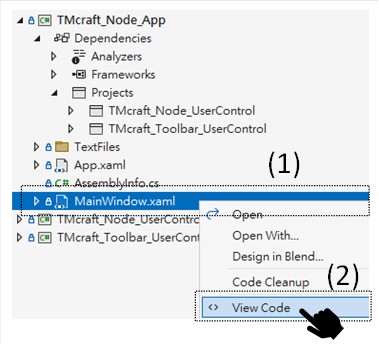
開啟 MainWindow.xaml.cs 的方式如下:
步驟 1: 右鍵點選 MainWindow.xaml.
步驟2: 點選View Code.
將XML文字檔匯入TMflow #
在開啟 TMcraft Toolbar 或 TMcraft Node 之前必須先匯入文字文件, 因為如果沒有使用 TMflow 中的匯入文字檔案功能, 使用者將無法建立 TextFiles 資料夾。細節請參考以下說明:
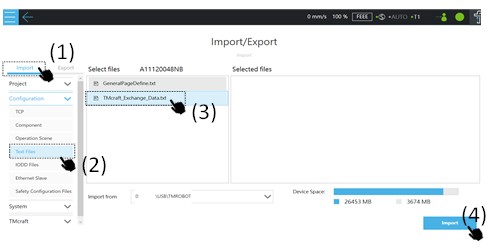
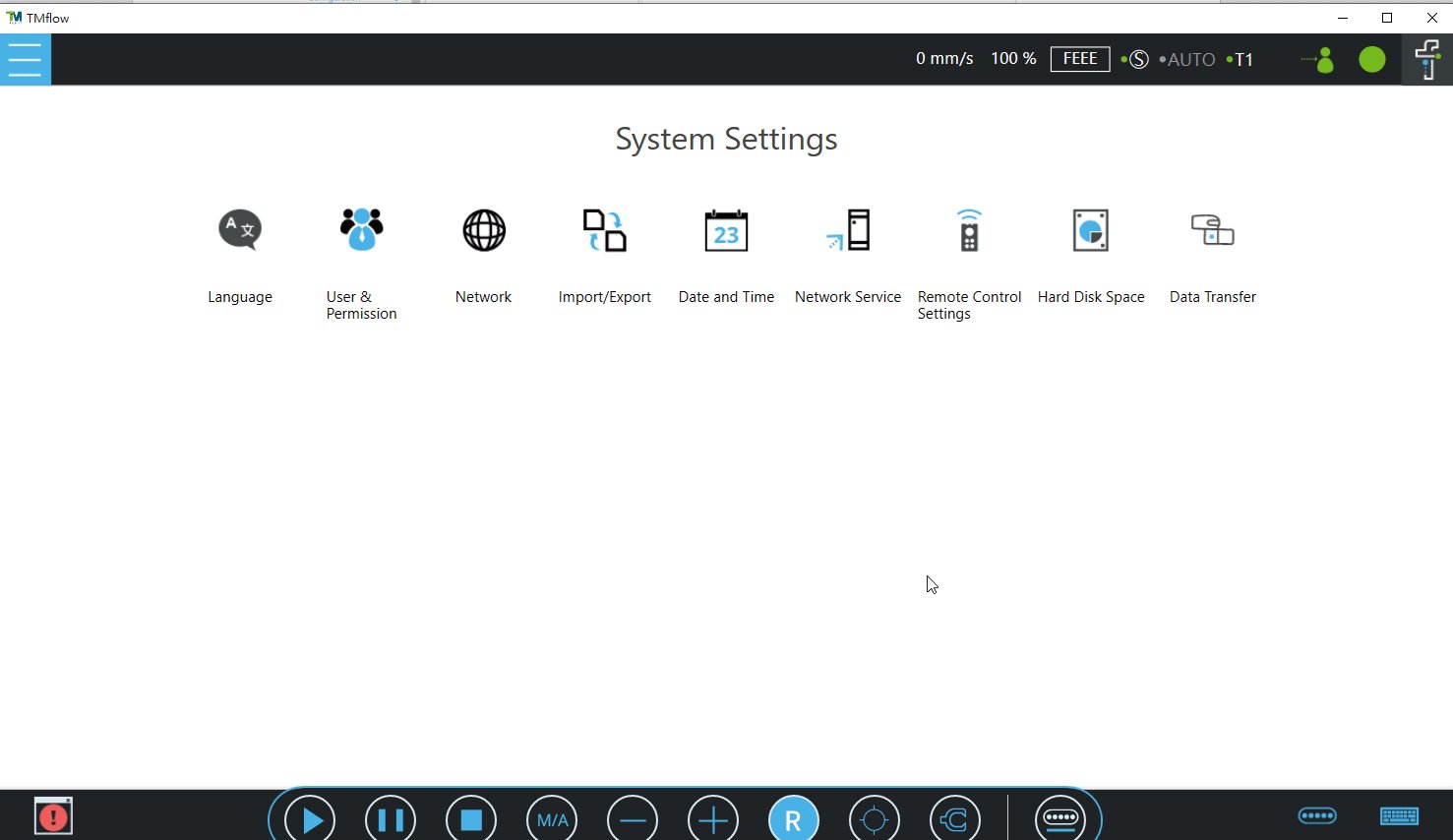
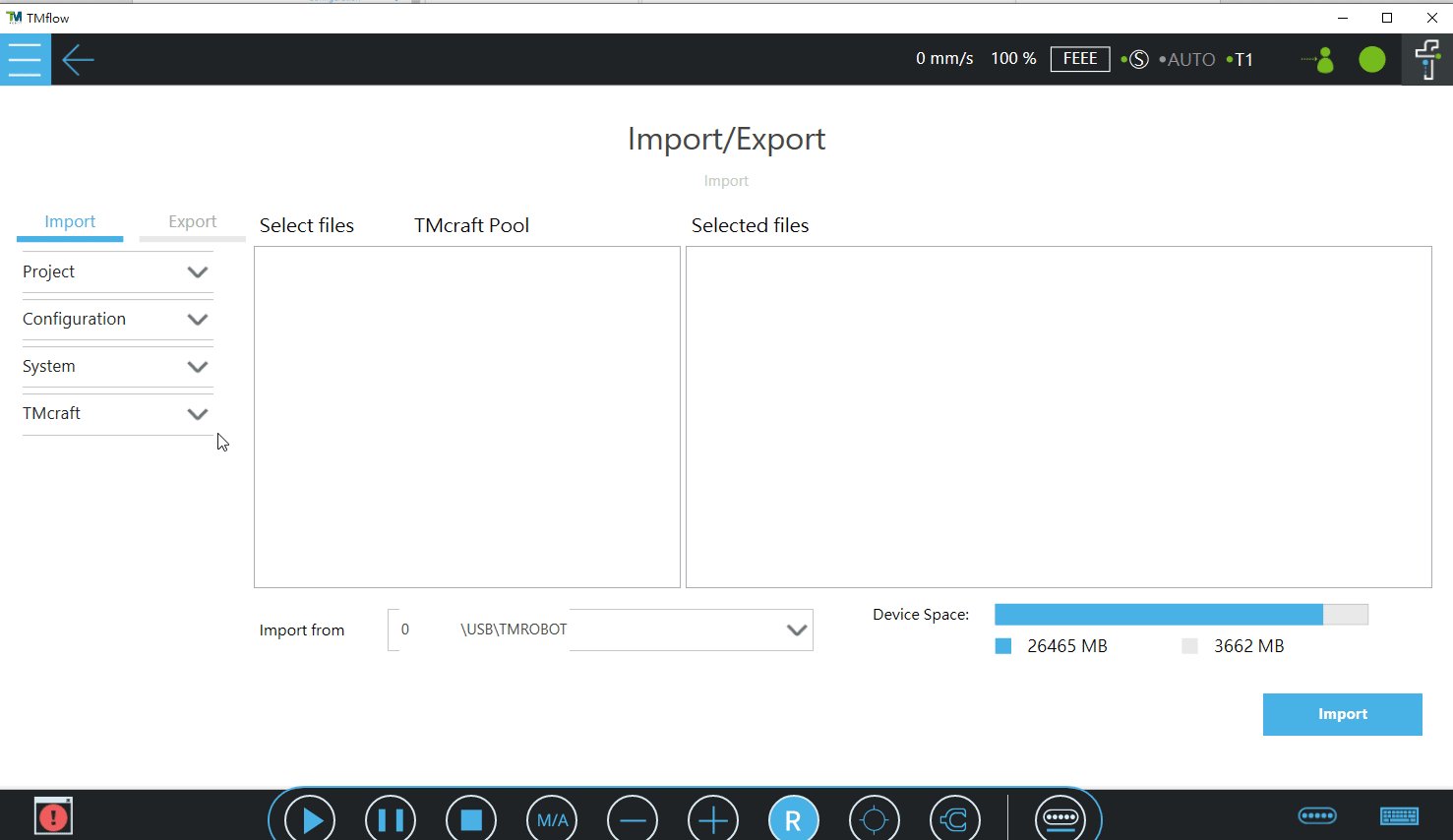
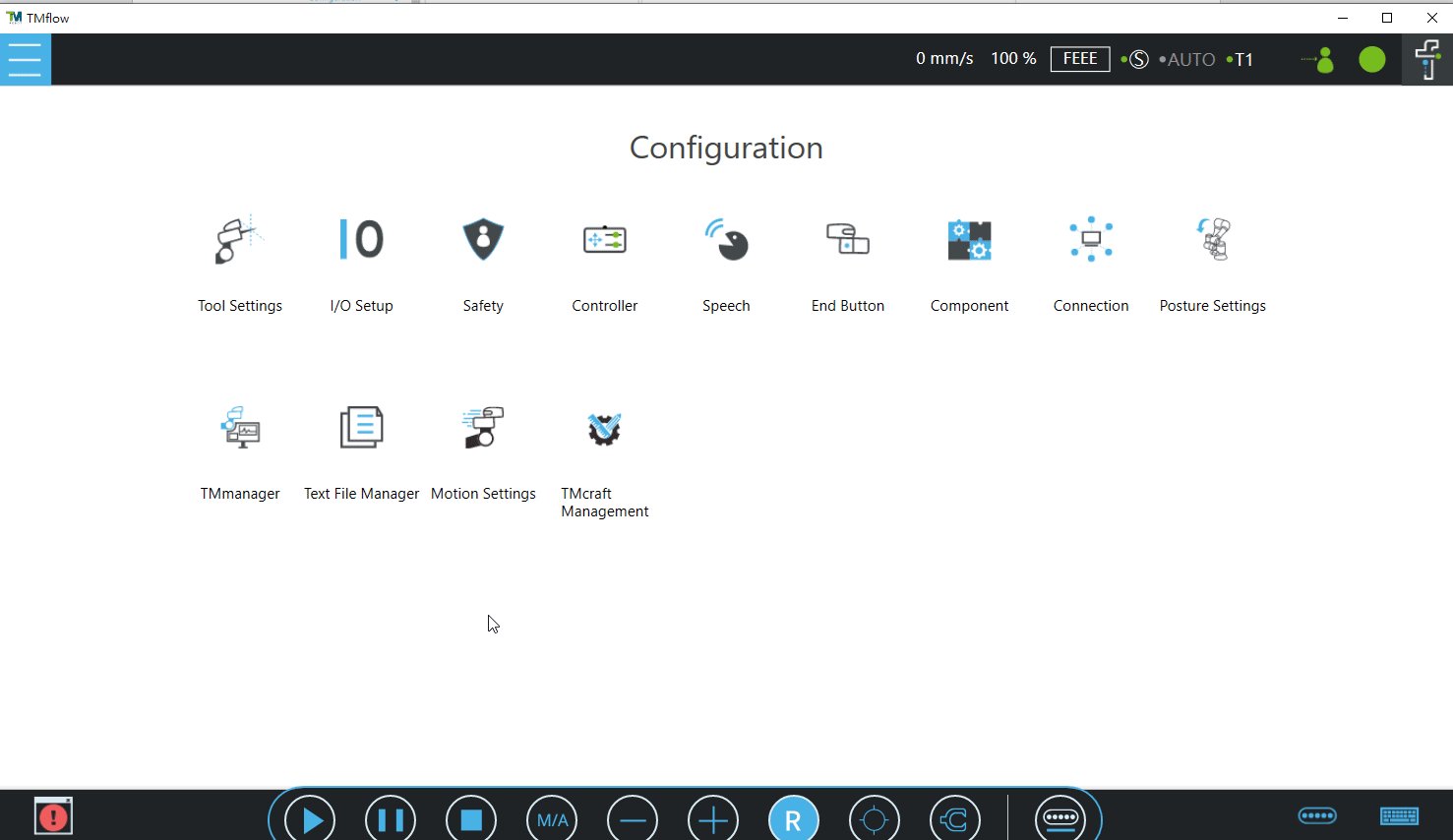
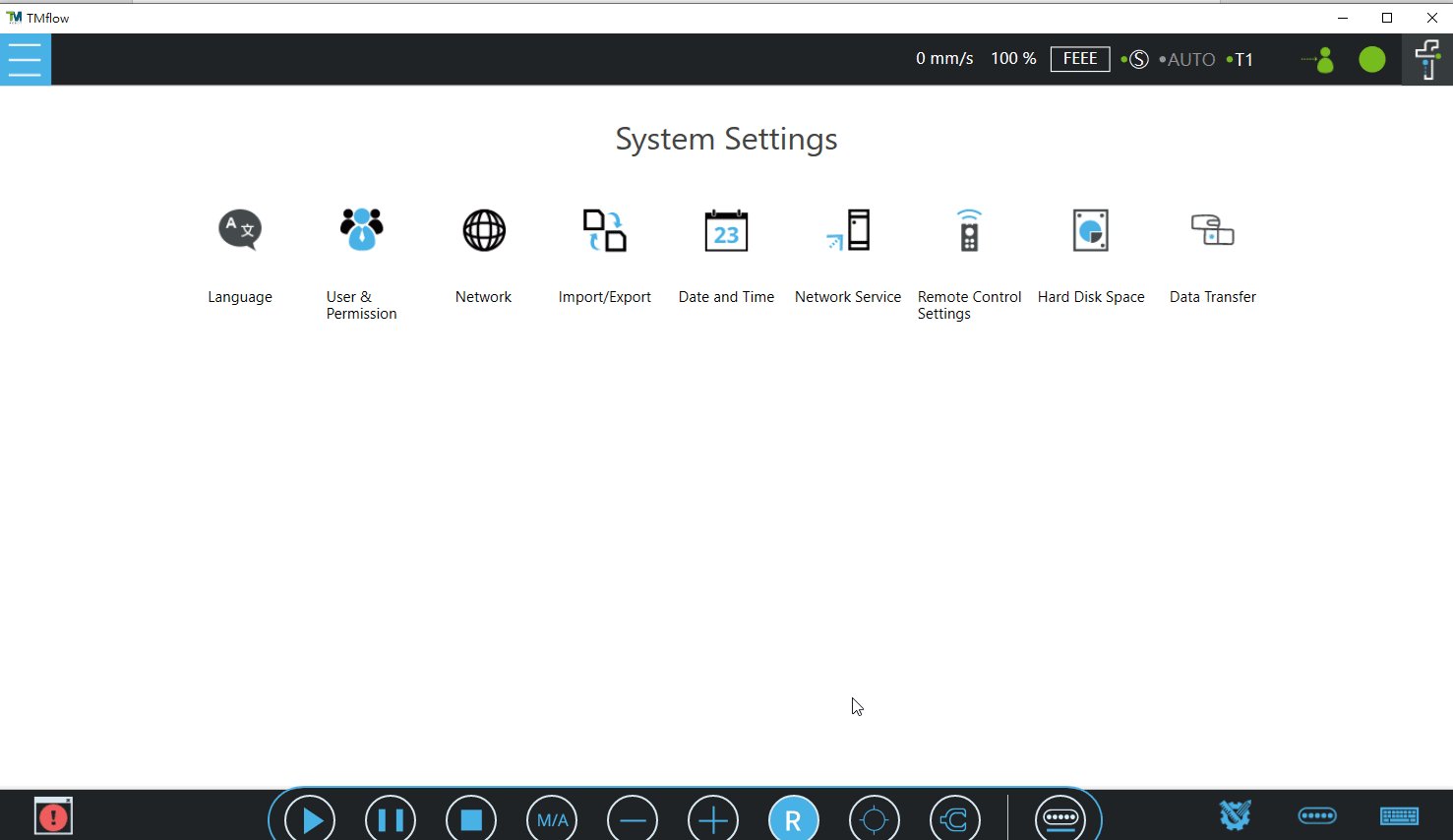
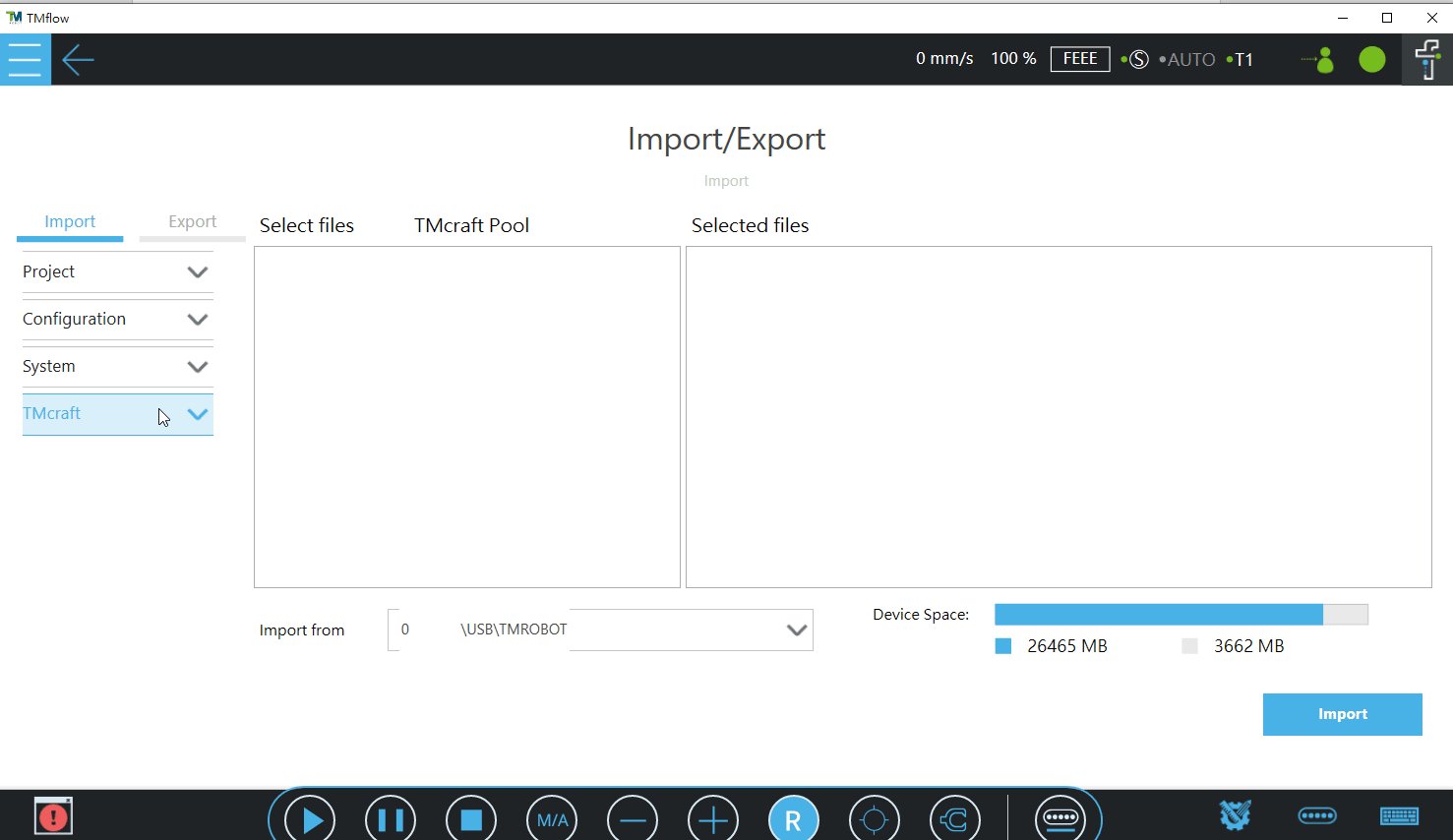
步驟1:在System -> Import/Export點選匯入, 選擇USB
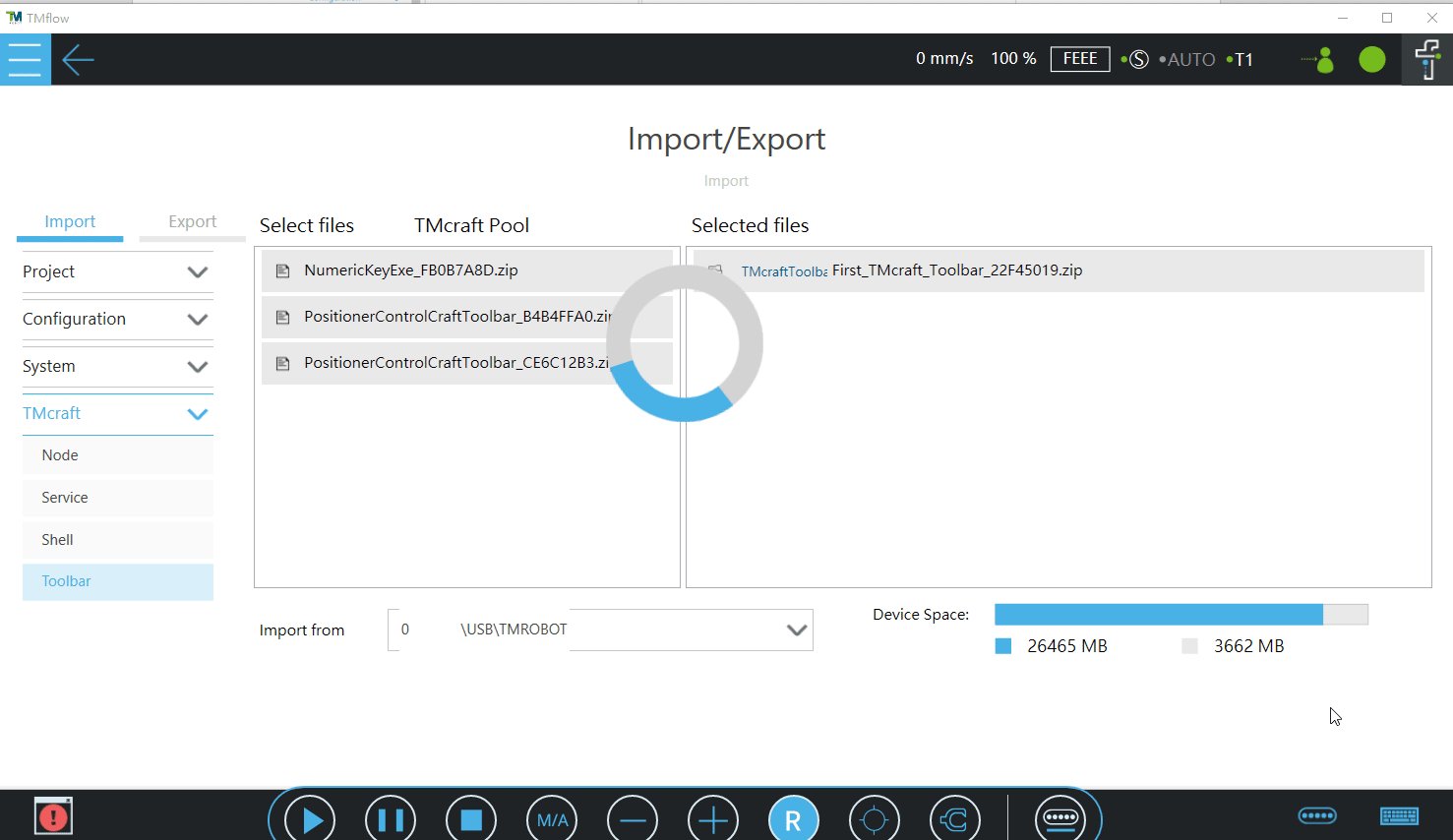
步驟2:點選Configuration -> Text Files
步驟3:點選TMcraft_Exchange_Data文件
步驟4:按一下Import按鈕
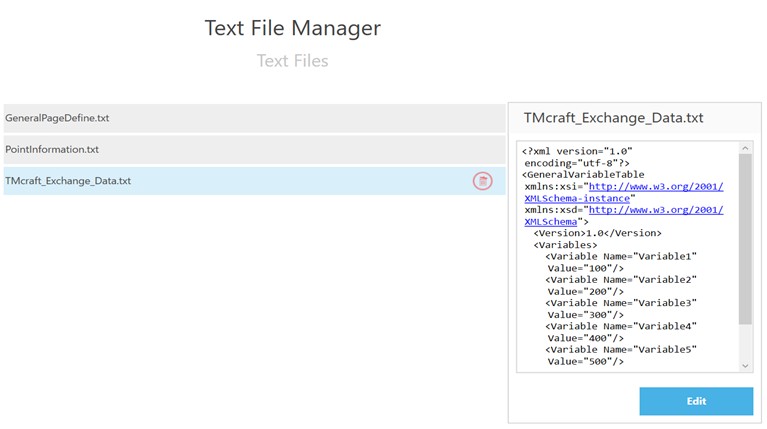
完成這些步驟後, TMflow中的Text File Manager 將顯示該檔案以及檔案內容, 詳細資訊請參考下圖:
如何在TMflow使用TMcraft? #
如何產出TMcraft Toolbar 與TMcraft Node的壓縮檔? #
使用Visual Studio實作TMcraft Toolbar和TMcraft Node的GUI和功能並建置DLL檔案後, 我們需要打包DLL和相關檔案。 在本文檔中, 我們使用TMcraft Packer來打包這些檔案, 詳情請參閱開發套件。
TMcraft Node:
Chapter 5. Build TMcraft Node Package in TMcraft Node Tutorial_Basic Development_Rev1.01_EN.pdf
TMcraft Toolbar:
Chapter 5. Build TMcraft Toolbar Package in TMcraft Toolbar Tutorial_Basic Development_Rev1.01_EN.pdf
如何匯入與啟用TMcraft Toolbar ? #
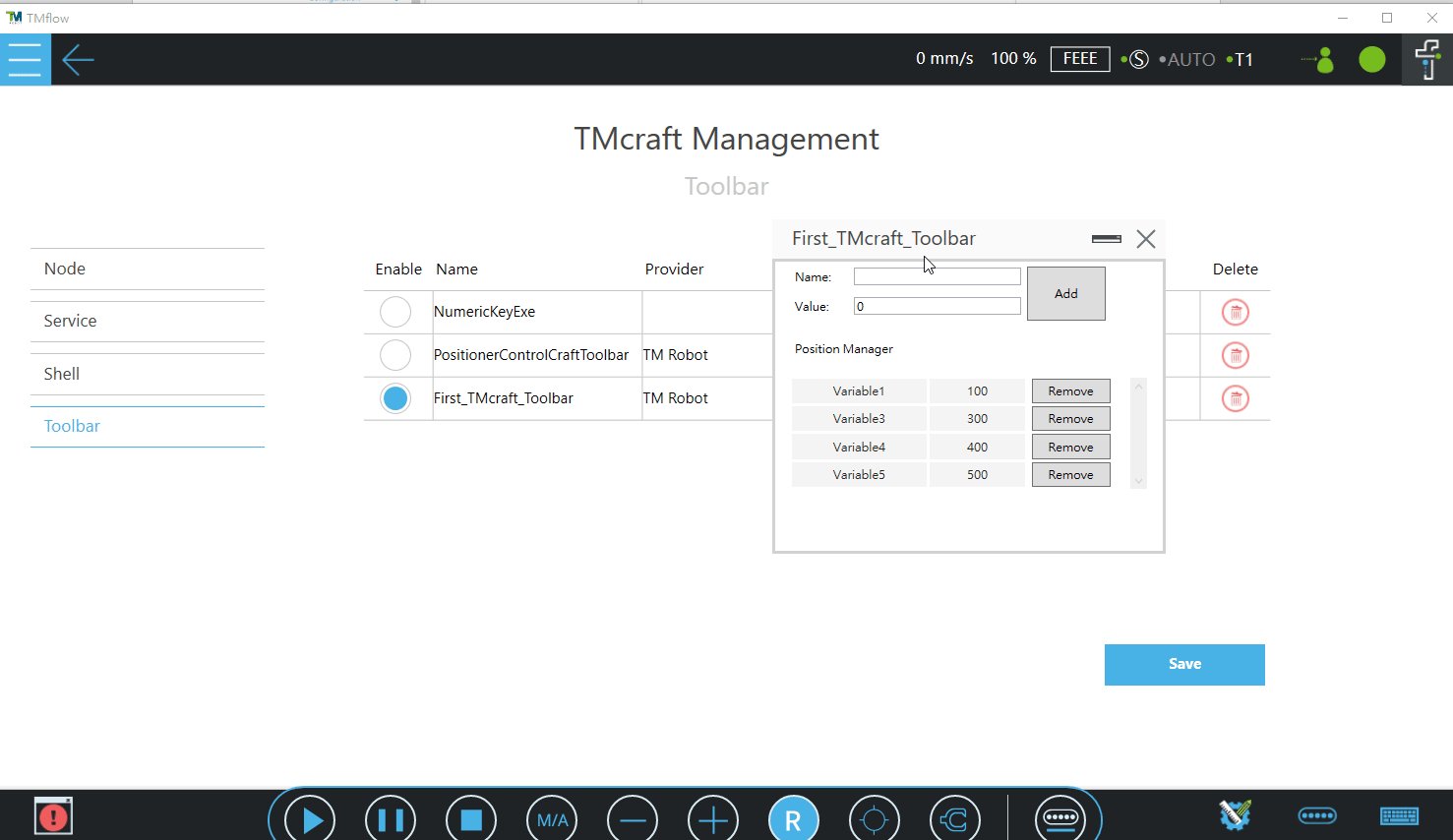
完成上述步驟並使用TMcraft Packer打包TMcraft Toolbar後, 我們就可以將TMcraft Toolbar匯入TMflow中了。有關TMcraft Packer的詳細資料, 請參閱開發套件。結果如下圖所示:
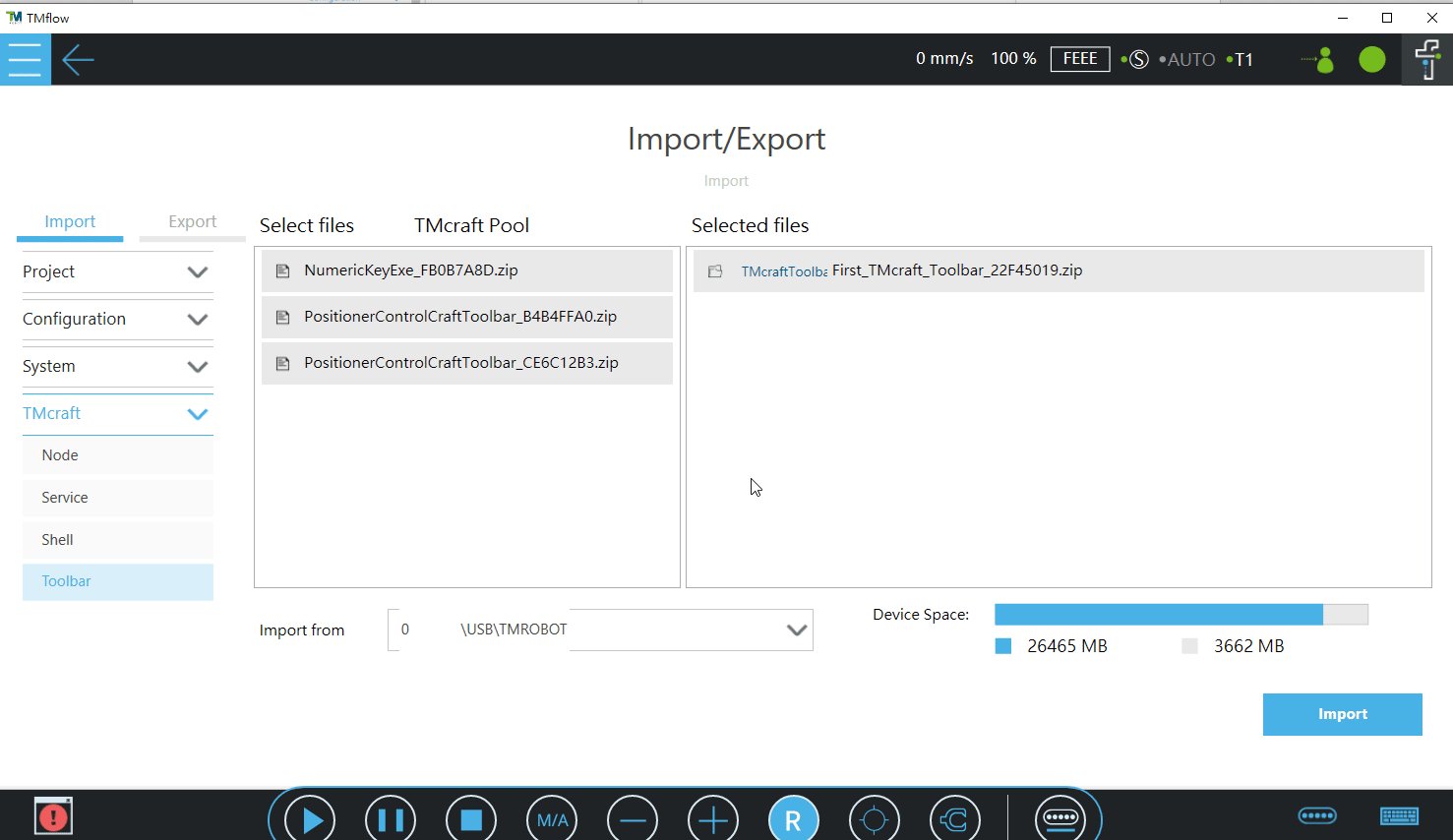
步驟1: 匯入TMcraft Toolbar
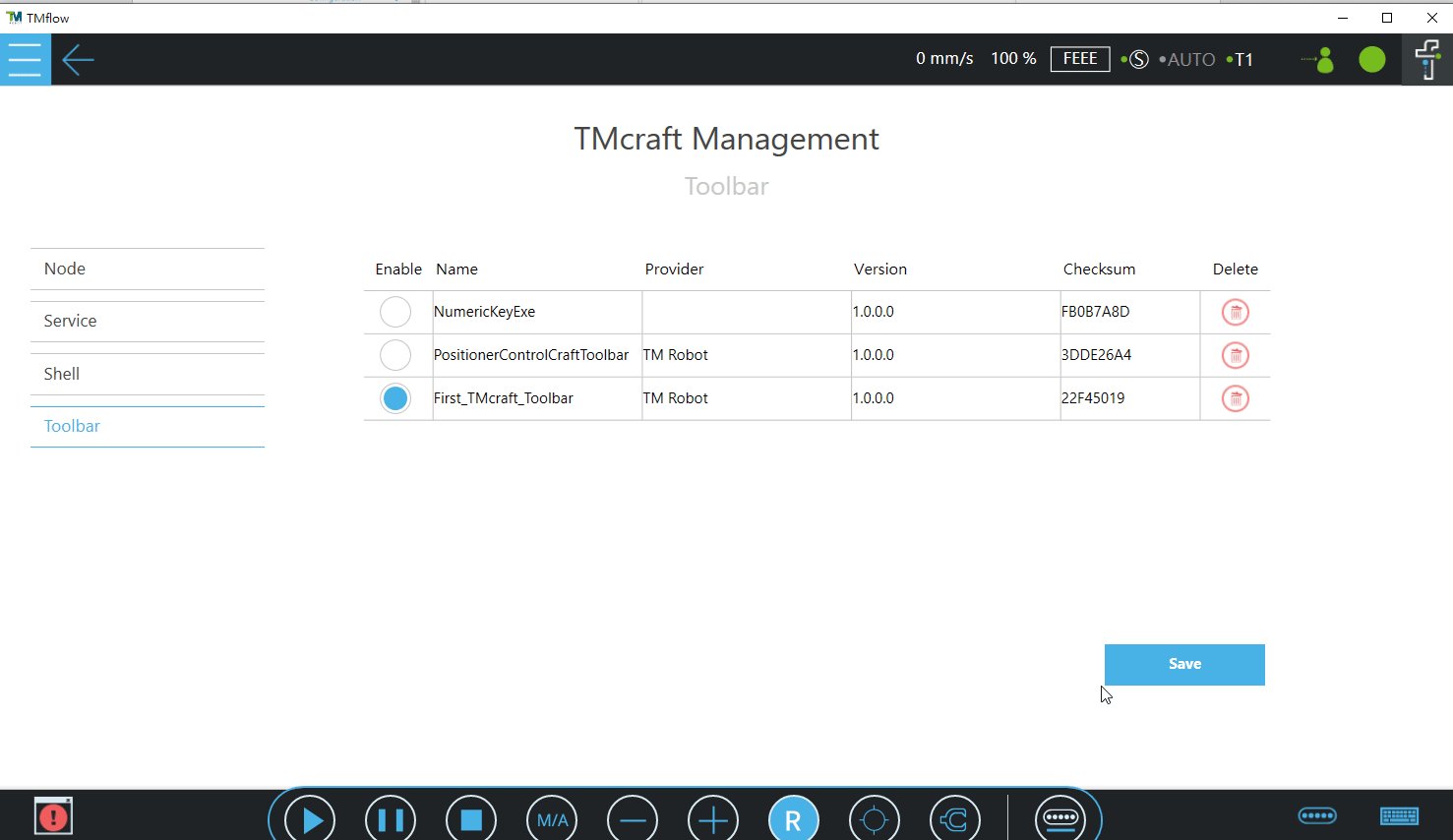
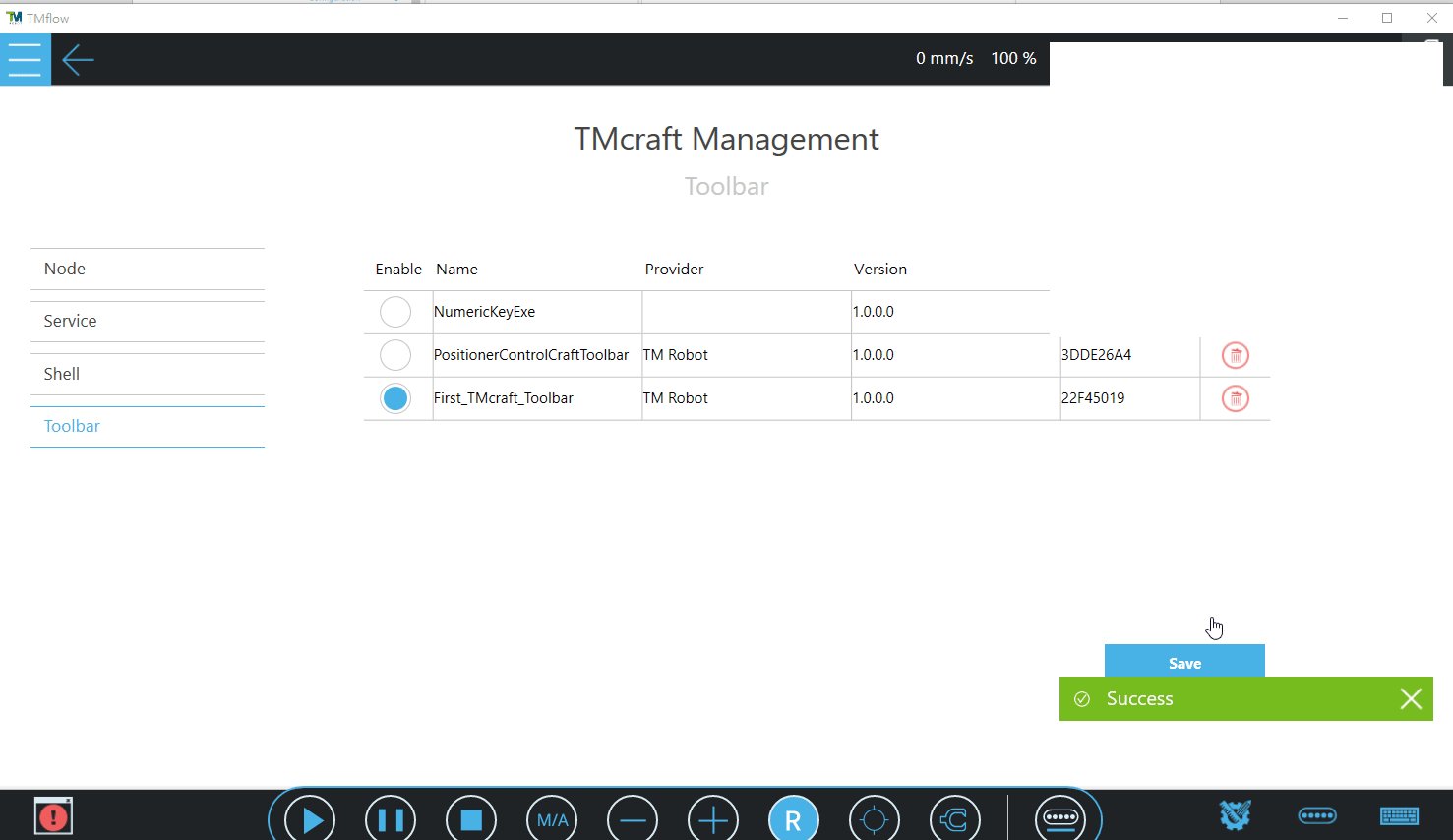
步驟 2: 啟用 TMcraft Toolbar
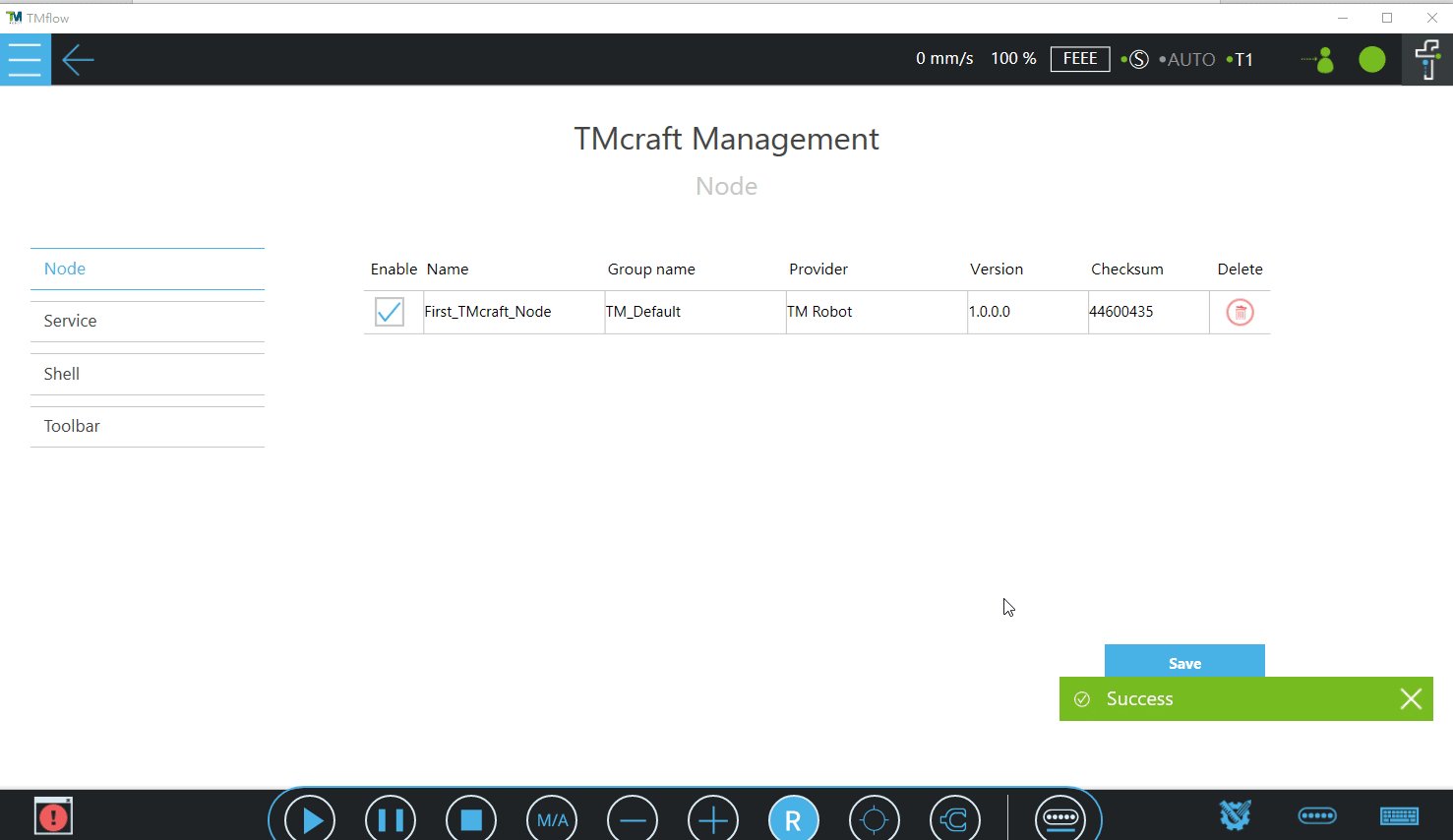
如何匯入與啟用 TMcraft Node #
完成上述步驟並使用TMcraft Packer打包TMcraft Node後, 我們就可以將TMcraft Node匯入TMflow中了。有關TMcraft Packer的詳細信息, 請參閱開發套件。結果如下圖所示:
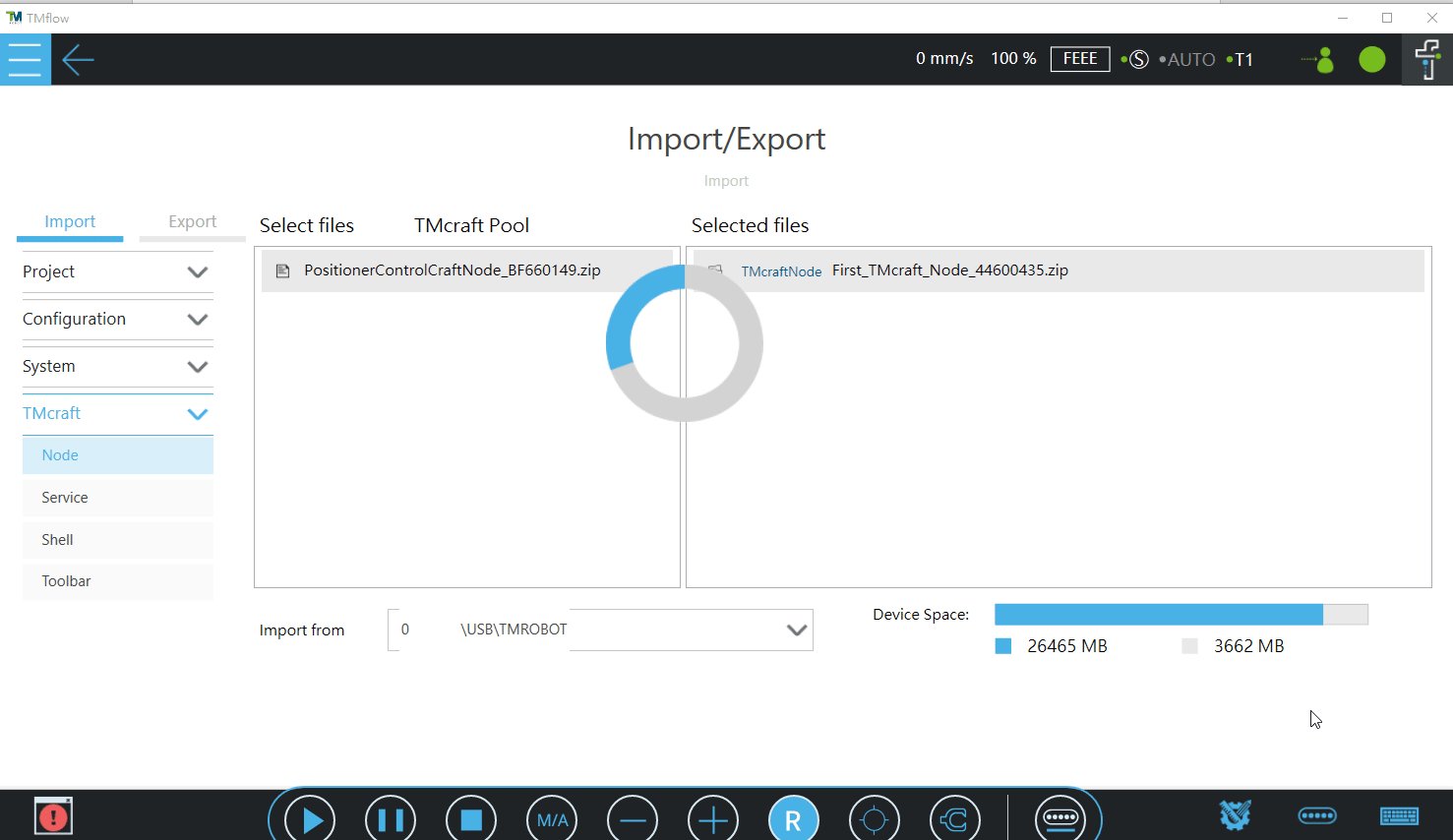
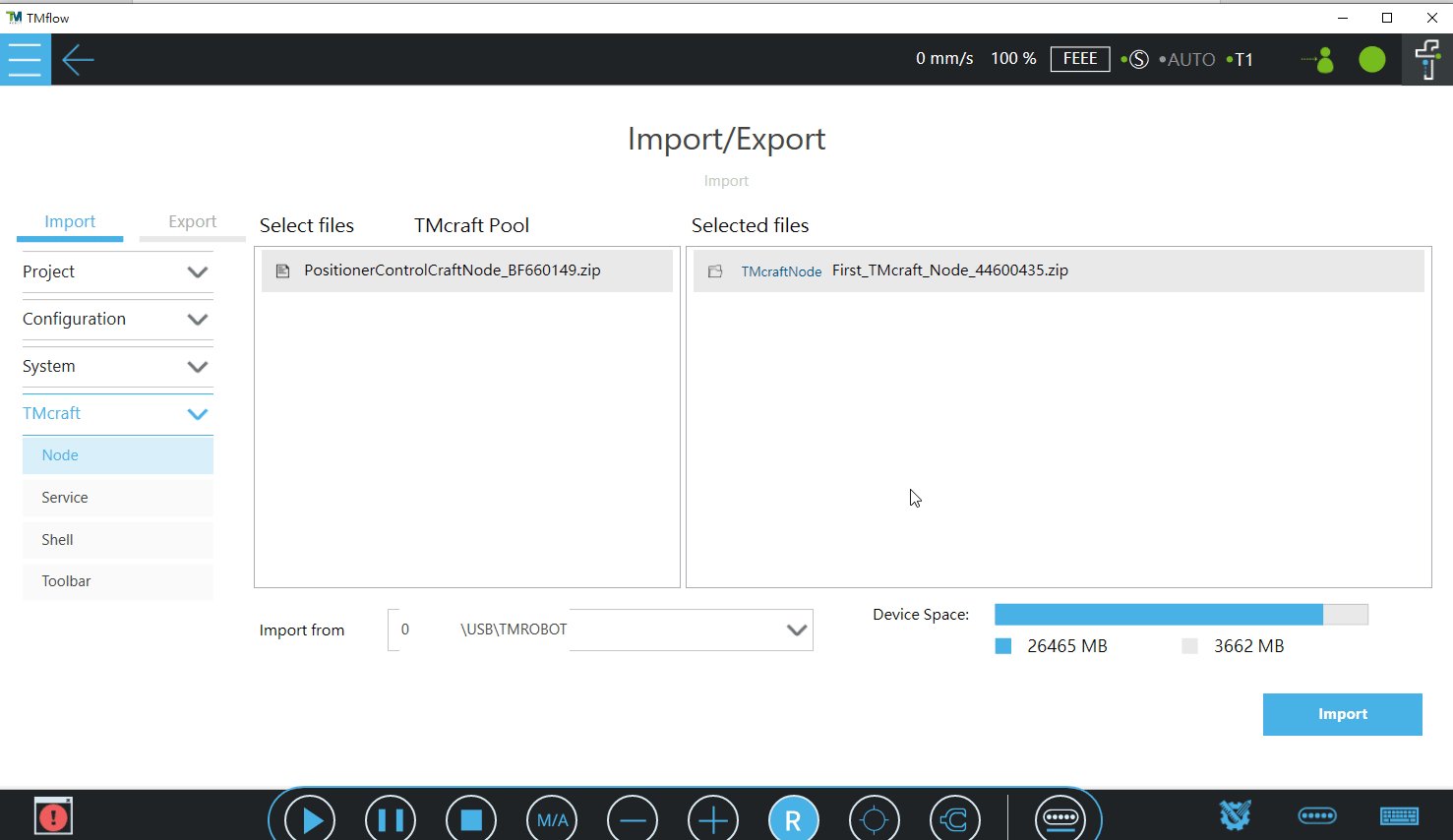
步驟 1: 匯入 TMcraft Node:
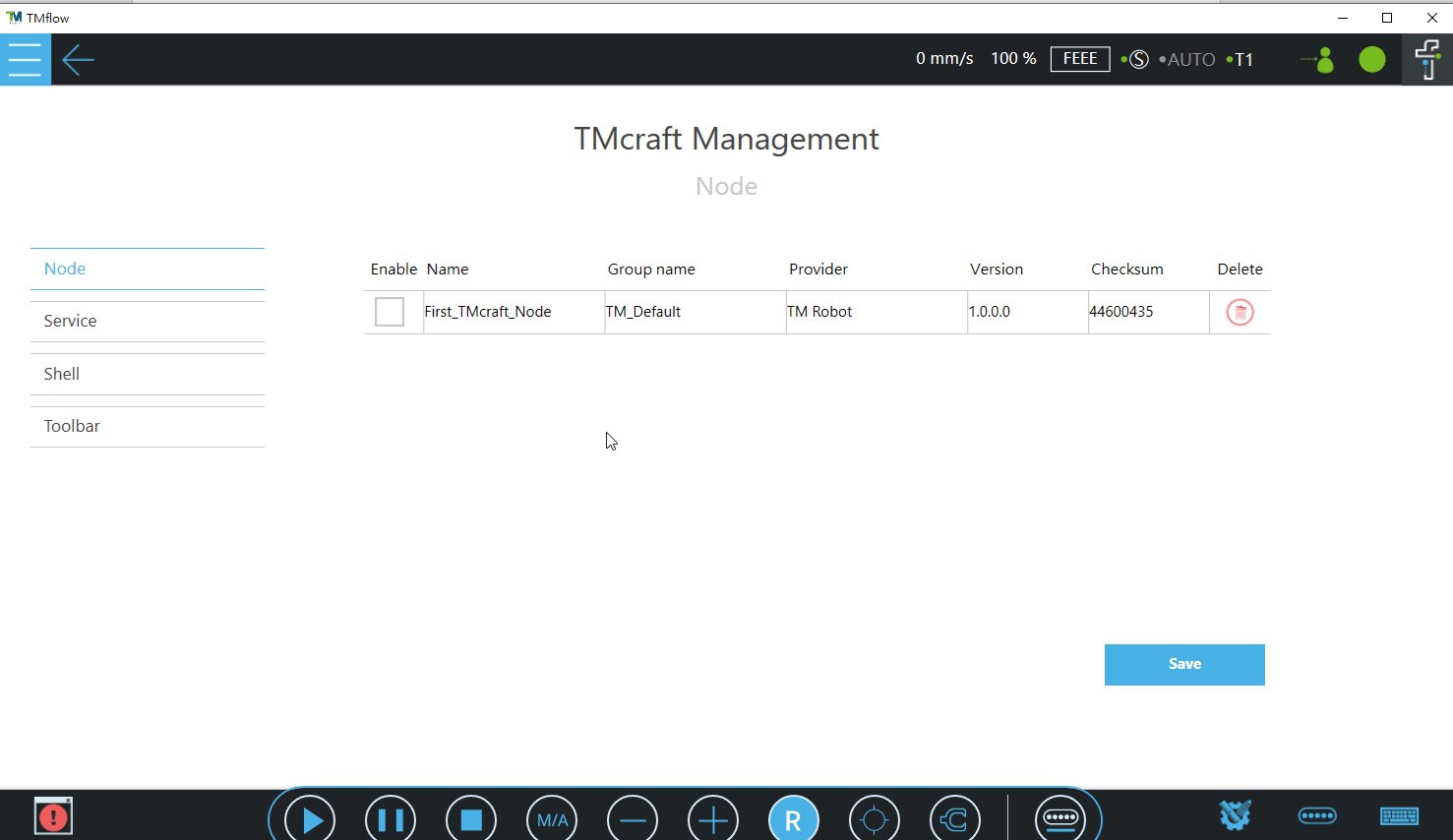
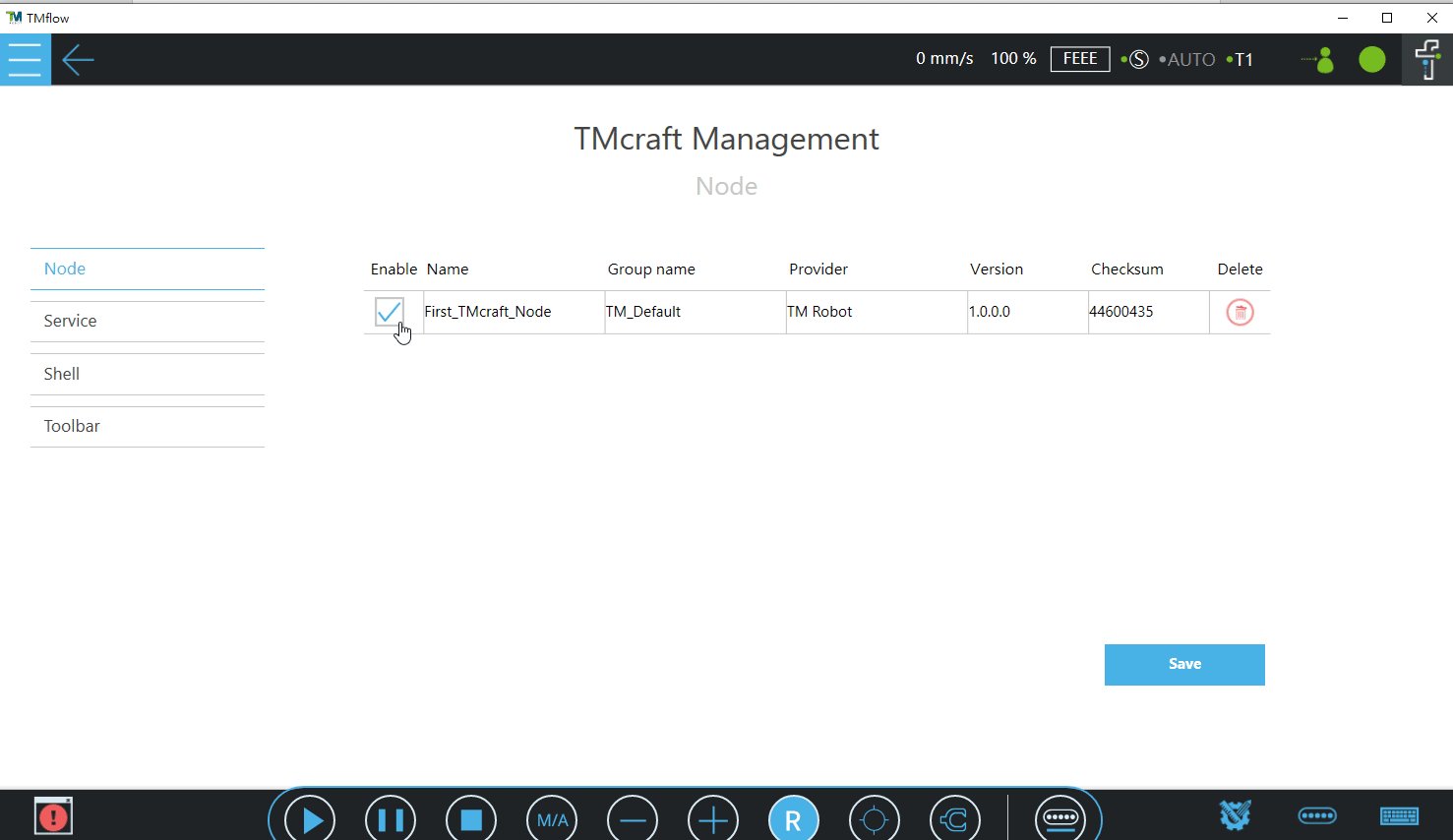
步驟 2: 啟用 TMcraft Node:
結果如下圖所示:
結論 #
由於使用TMcraft所建製出來的GUI插件都是獨立運行的, 透過本篇文章所介紹的TMcraft Toolbar與TMcraft Node互相交換資料的機制, 建立出GUI插件之間的聯繫, 可以大大的強化每個插件的功能與應用的範疇, 除了XML文字檔之外, 各式各樣保存參數的資料格式都可以搭配使用, 您可以參考另外一篇技術文章: 如何藉由TMcraft建立外轉台的應用, 了解更多的應用案例。