Examples are valid for:
TMflow Software version: 2.16 or above.
TM Robot Hardware version: HW 3.2 or above
Other specific requirements: None
Note that older or newer software versions may have different results.
The following will use the game of blackjack to explain.
Introduction #
BlackJack is a game that combines human-computer interaction. This document will teach you how to use simple coding skills to make a game screen. For example: the main game screen transfers the variables of the TMflow project to the corresponding image, and the START button, etc.
🔥 Download the Black Jack Shell ZIP File! 👉 Download Here!
- Main Screen
You can design the main screen of the game by yourself. Here we convert our design to an image to show on the screen.
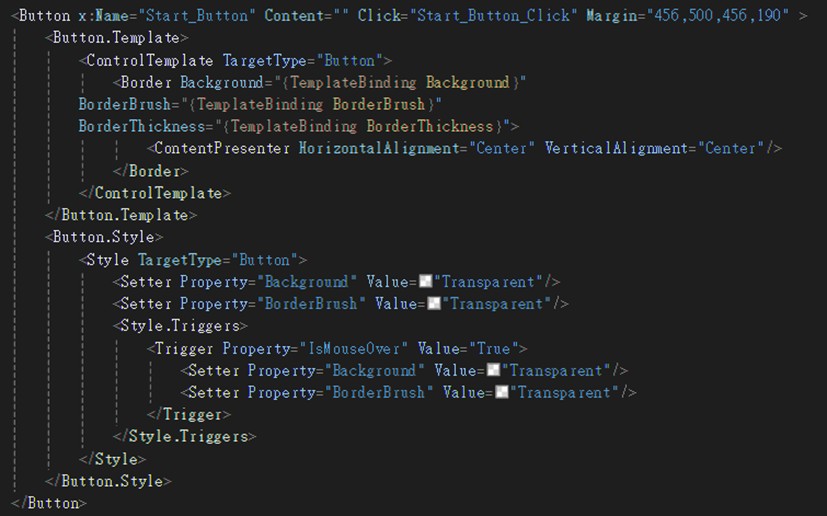
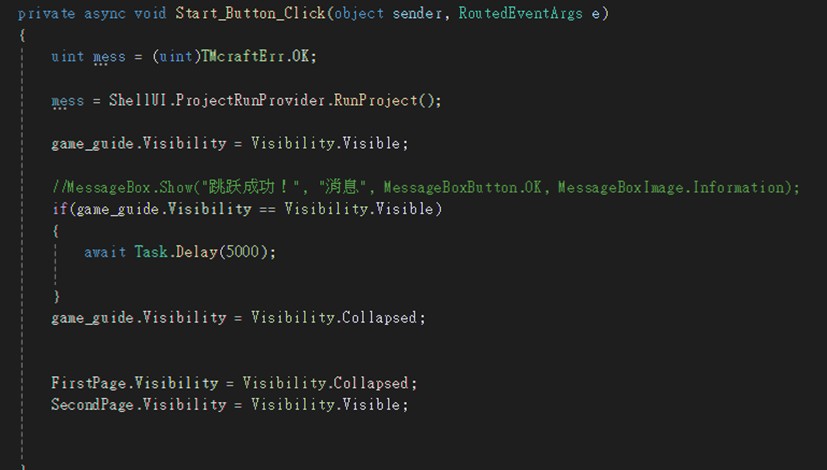
- Start Button
This button connects to the TMflow play function. When you tap it, the game will start.
- Introduction of the game
After the game starts, the screen will show the introduction of the game so the player can check the game rules.
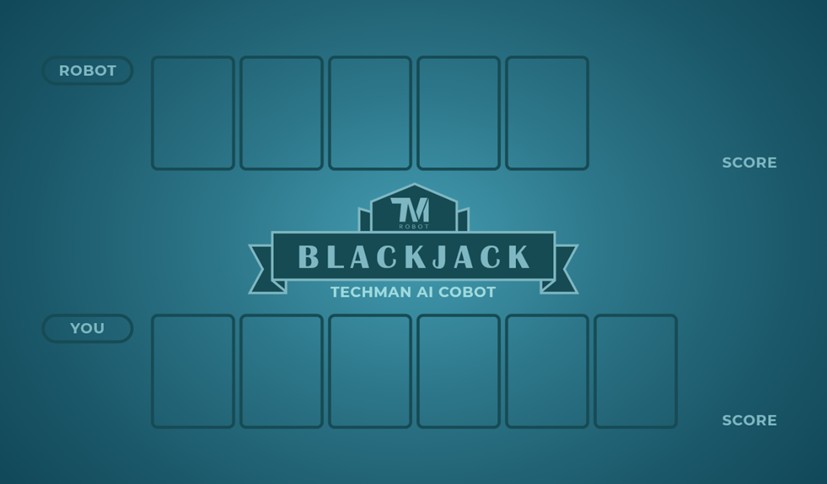
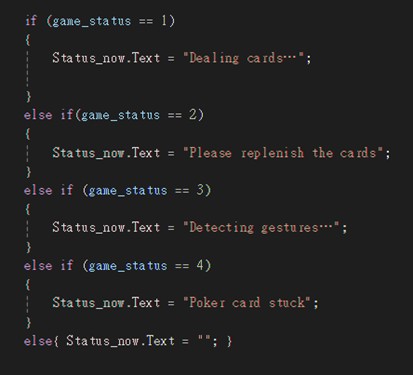
- Game status
To help players understand the game process, we show the game status on the right top of the screen. Including the :
1. Dealing cards
2. Please replenish the cards
3. Detecting gestures
4. Poker card stuck
- Variable Application
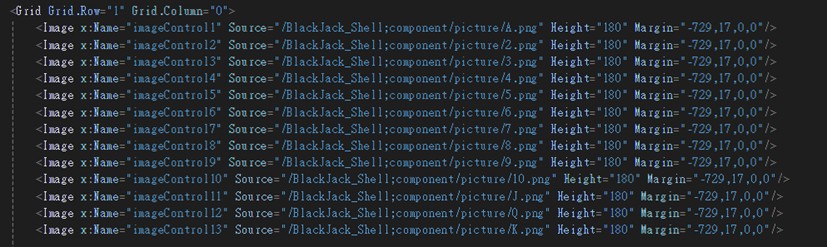
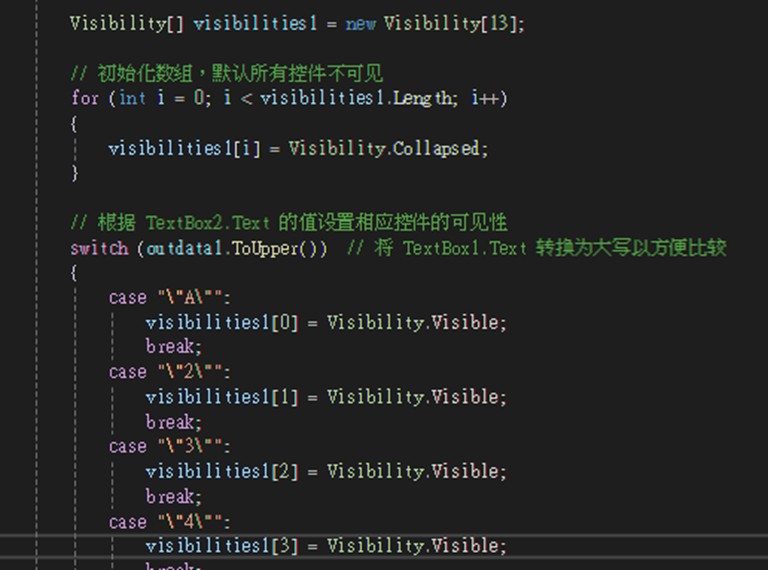
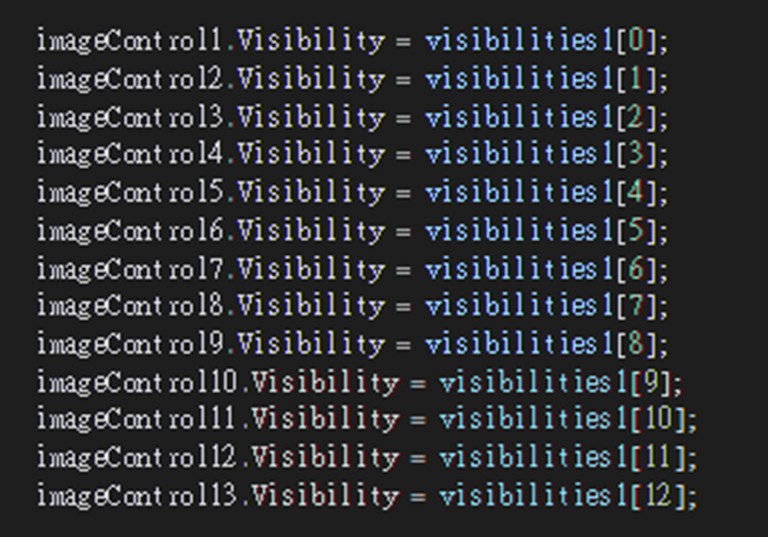
To make sure the UI follows the TMflow project, we use several global variables as commands and set up the connections to these variables in Visual Studio to display different images on the screen. For example the values of the cards.
- Total points of the olayer and the dealer
After the player does the NO gesture, the TMflow project will follow the rules to calculate the total points of the card and send the result (as the variables: g_player_t) out to the TMcraft shell. When TMcraft gets the variable value, it will show the corresponding image of the number. Same as the dealer. (as the variables: g_dealer_total)
- Game win/lose result
When both the player and the dealer reach the ideal total points, one of whom is busted, or one of whose total points are 21 within two cards, the TMflow project will compare the two, give the final result, and return the variable to the TMcraft shell.
- Tap anywhere to return to the start screen
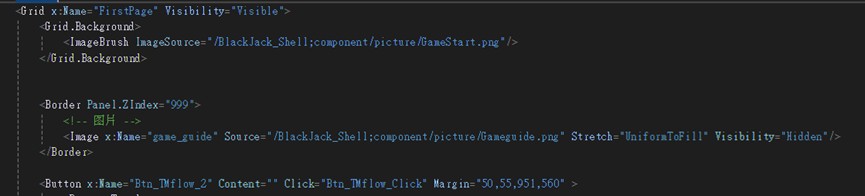
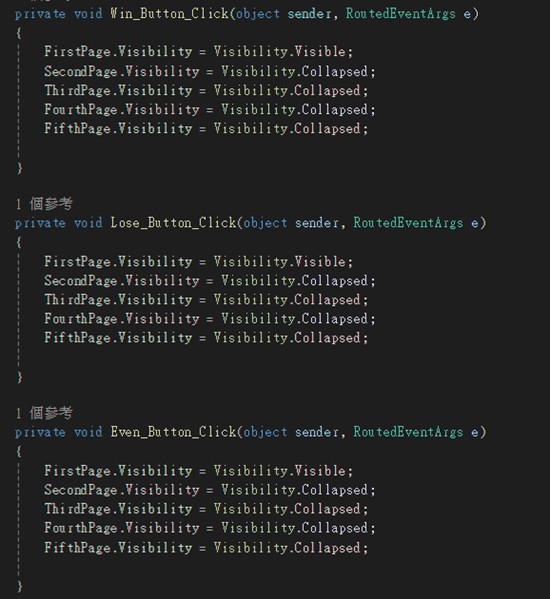
In the .xaml (UI layout panel), set up various interface layers, including the game start screen, game introduction screen, game table screen, and win/lose display screen. When the game ends and the win/lose screen is shown, if the player clicks anywhere on the screen again, the program logic will be triggered to set the Visibility parameter of the game start screen to “Visible” and the Visibility parameters of other screens to “Collapsed.”